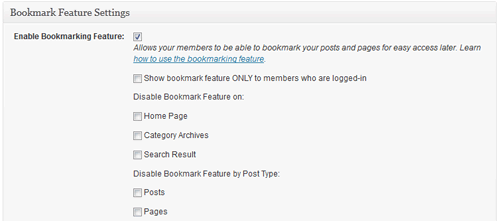
The WP eMember plugin has a bookmarking feature that you can optionally enable from the settings menu of this plugin. When this feature is enabled your members will be able to bookmark their favorite articles on your site for easy access later.

When enabled members will see the following icon at the top right hand corner of every post and page which can be used to bookmark that article:
![]()
When they click on it the article will be bookmarked and icon will change to the following:

Members who are not logged in won’t be able to bookmark and they will see the following icon:
![]()
A member will be able to access all his/her bookmarks from a page where you add the following shortcode (Create a WordPress page and place the following shortcode in it):
[wp_eMember_user_bookmarks]
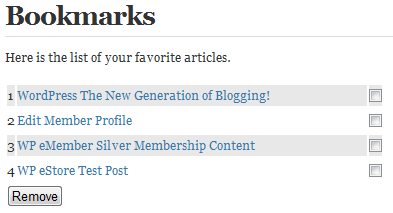
Once you add the above shortcode on a page it will list all the bookmarks of the member who is viewing that page:

Manage Bookmarks Screenshot
Members can easily access any articles that they bookmarked previously from this page. They can also remove bookmarks from this page.
You can see how this feature works on the eMember demo site.
@admin
Thanks, so that is pretty hard to find, so I will spell it out, Go to Settings >General Settings > Protect Comments Separately – you will find the Manage Content Protection link there.
It is on this admin page that you can turn on or off the “Bookmark” feature on a page-by-page basis.
Thanks,
Greg
@Greg, Yes you can do this in the “Manage Content Protection section”. You can do this on a per post basis or per post per membership basis.
Hi,
Is there a place where you can enable or disable “Bookmark” on a page by page basis?
I am sure I saw this the other day, now I can’t find it?
Thanks
Greg
I love this feature! What a great idea! Thank you!
@Paolo, You will have to disable the bookmarking feature from the settings menu to remove the icon.
It uses a wordpress hook to add the bookmark buttons to the content. This is the function that does the job (look in the wp_eMember1.php file):
function boomark_handler($content)
You can disable the bookmark feature from the plugin then manually apply filter somehow from your theme.
Is there a way I can hide the bookmark button and use a php call in my theme file with some if statements of my own instead?
Thanks
Hi! How i can remove this icon from the index? 🙂
Paolo
Yep, you can place it anywhere by modifying the CSS file.
open the “eMember_style.css” file and look for “emember_bookmark_button” entries and modify them as necessary.
Hi there….
Love the bookmarketing function… Is there a way to move the bookmarketing tag to the bottom (end) of a post instead of the top… Because it’s at the top it shows up in some themes as the first piece of content – which can throw off the design of the Home page (listing of all posts)
@Rick, you can specify which page or post you don’t want the bookmark to appear from the “Manage Content Protection” page.
Something that would be very useful is the ability to not display bookmark icons for certain pages. You don’t want a bookmark on a squeeze page or a signup page or a login page.
Shortcodes only work in a post or page so if you want to display the bookmarks from a template file (e.g. header.php) or sidebar you will need to use the corresponding PHP function. You can simply use a PHP executing plugin and add a widget to the sidebar then put the following code:
Remember all the available shortcodes and PHP functions are listed in the shortcodes list here:
http://www.tipsandtricks-hq.com/wordpress-membership/wp-emember-shortcodes-and-functions-reference-124
Hi – how do we add the bookmark tag to a sidebar widget?
Hi Valerie, the following tag is needed where you want to display the bookmarks for the member:
[wp_eMember_bookmark_list:end]
If you go to the settings menu of the plugin and read the help text next to each options you will see what tag is needed for what.
Oh by the way, this bookmark option is great! Bravo! 🙂
Hello,
You talk about a tag here that I did not see when I installed eMeber. Is there a place where I could see all the tags available for eMember? Like the one to show profile (not to edit), I don’t know where to find it… Thank you!