This is a premium add-on for the WP Simple Cart Plugin designed to collect customer input directly in the shopping cart at the time of checkout. It’s particularly beneficial for selling customizable products that require customer-specific information (for example, a name to be printed on the product).
With this add-on, you can easily configure custom input fields through its admin interface. These fields will then appear in the shopping cart, allowing your customers to provide the necessary information during checkout.
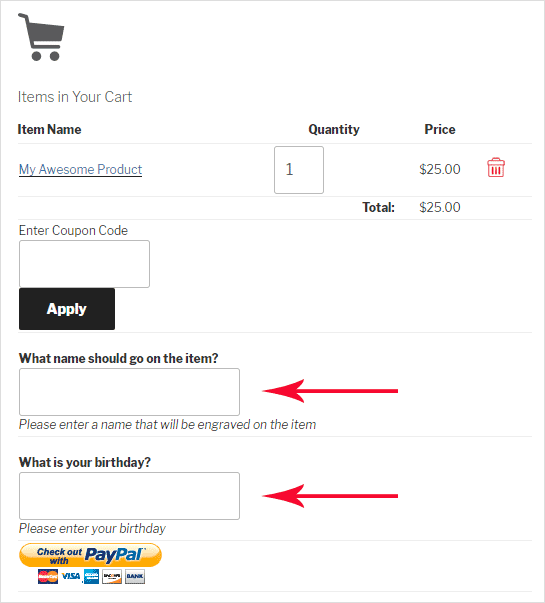
The input fields show up in the cart like the following example:

The input values entered by the customer will be saved with the customer’s order/transaction in the Simple Cart plugin’s menu.
This paid add-on can be purchased at the bottom of this page. We recommend users to carefully review the information provided here to fully understand its features before making a purchase. This ensures that the add-on meets your expectations and aligns with its capabilities.
Installing the Addon
You can install this addon the same way you install any WordPress plugin:
- Go to the Add New plugins screen in your WordPress admin area
- Click the upload tab
- Browse for the addon file (simple-cart-collect-customer-input.zip)
- Click Install Now and then activate the plugin
Using the Simple Cart Custom Input Addon
Step 1) Go to the Addon’s Menu
In order to configure the collect customer fields, click on the Customer Input sub-menu under the Simple Cart menu of the plugin.
Step 2) Configure the Custom Fields
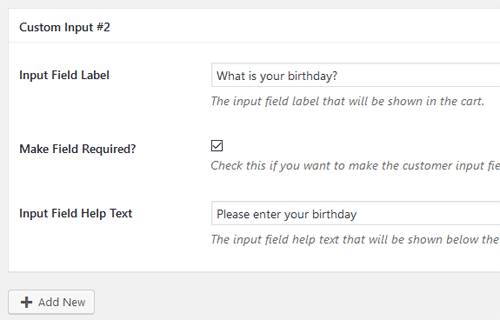
Click on the Add New button to add custom fields that you want to show in the cart to collect data.
Enter a label for the input field (the addon will use this label in the cart). You can specify a help text that will be shown below the text field.
Optionally, you can make the input field to be a required field (so customers have to enter a value before checkout).

Step 3) Save the Settings
Once you are done configuring the fields, save the settings.
The input fields will just show up in the shopping cart.
Viewing the Custom Fields Value
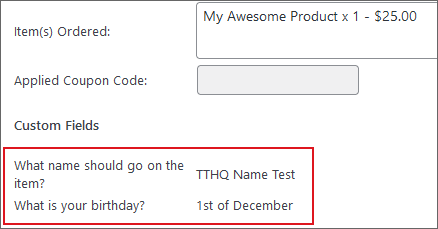
You can edit/view a transaction from the Cart Orders menu which will show the customer input values. You can see the custom fields where you see the order details of the transaction.

Adding the Input Field Value to the Notification Email
You can optionally add this input field to the sale notification email also. Use the following email merge tag in the notification email settings:
{custom_fields}
Get the Simple Cart Customer Input Addon
The price of this addon is $39
Note: We provide technical support for our premium plugins via our customer only support forum