The eStore Stylish Squeeze Form Addon allows you to create a nice looking squeeze form using a shortcode.
A squeeze form will help you build an email list by giving a digital download away for free.
Using the Stylish Squeeze Form Addon
When this addon is active, you you can use a shortcode like the following to create a stylish squeeze form anywhere on your WordPress site:
[wp_eStore_ssf id=2]
2 is the eStore product ID in the above shortcode.
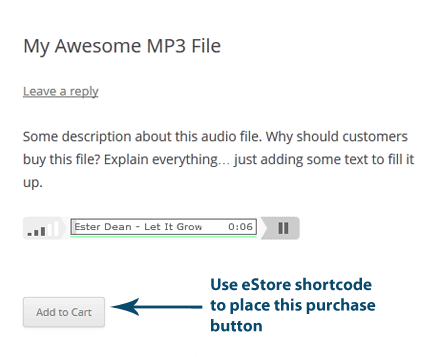
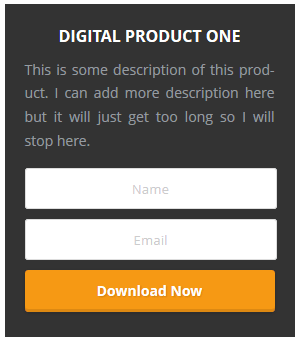
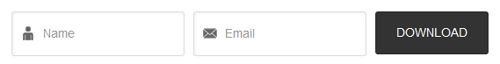
Here is a screenshot of how a stylish squeeze form looks like:

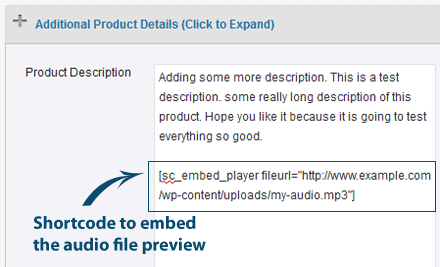
Here is an example of a shortcode where you can customize the “Download” button text via the shortcode:
[wp_eStore_ssf id=1 button_text="Download Now"]
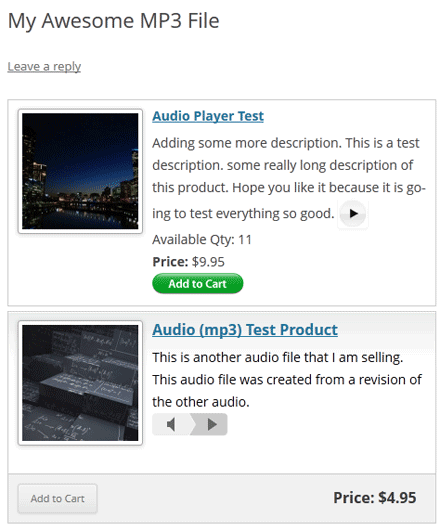
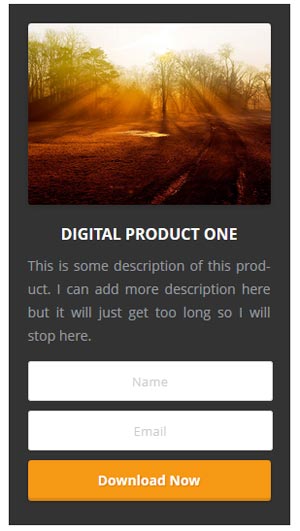
Stylish Squeeze Form Template 2
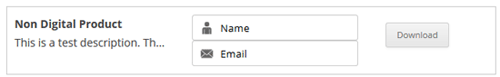
The 2nd template shows the thumbnail image of the product. The following screenshot shows how it looks:

Here is an example of a shortcode that uses template 2:
[wp_eStore_ssf id=1 template=2]
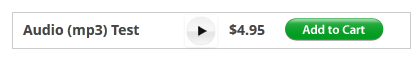
Stylish Squeeze Form Template 3
Here is an example of how the 3rd template looks like:

Use the following shortcode to use template 3:
[wp_eStore_ssf id=1 template=3]
Stylish Squeeze Form Template 4
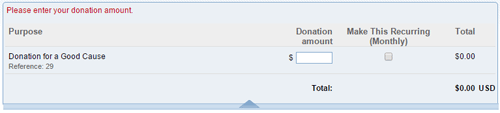
Here is an exmaple of how the 4th template looks like

Use the following shortcode to use template 4:
[wp_eStore_ssf id=1 template=4]
AddOn Price
The eStore Subscription Coupons Addon is FREE for all customers who purchased WP eStore plugin from us.
Download the Addon (v1.4)
You can download this addon from the addon download area of our customer only support forum.
Installing the Stylish Squeeze Form Addon
You can install this addon the same way you install any WordPress plugin:
- Go to the Add New plugins screen in your WordPress admin area
- Click the upload tab
- Browse for the addon file (estore-stylish-squeeze-form.zip)
- Click Install Now and then activate the plugin
General Note
Please note that some of these free eStore addons are developed by our users in the community. So they do not have any advanced customization option. The description above explains exactly what this addon does.