Read this page to get a good idea of how the checkout flow works when you use the gateway bundle addon.
Note: There are a couple of different checkout flows available for the Stripe gateway. The recommended setup is the Stripe SCA setup explained here.
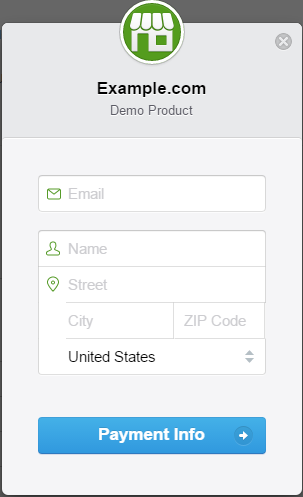
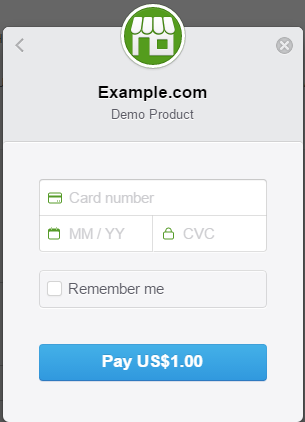
Stripe Basic is a simplified method for accepting payments with the Stripe payment gateway. When you enable this option in the payment gateway bundle addon, the payment information is collected in a popup form instead of our default checkout page.

This method is useful if you just want to quickly accept payments from your customers.

Stripe Basic Setup
After you install the WP Payment Gateway Bundle addon, you will need to configure some Stripe Gateway specific settings in the plugin which you will need to obtain from your Stripe merchant account.
You can find the Stripe Basic specific settings under the “Gateway Settings” tab when you go to the payment gateway bundle plugin’s settings menu. The following screenshot shows how you can access the settings page of this addon:

In order to configure the Stripe portion of the payment gateway bundle you will need to obtain the required details from your Stripe merchant account by following the steps outlined below:
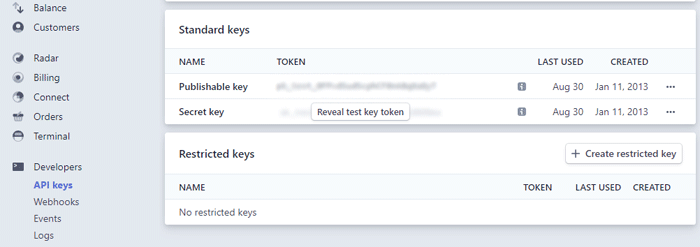
Step 1: Log into your Stripe merchant account and click on the API Keys menu item (Under Developers).

Step 2: Copy the values for the secret key and the publishable key as shown in the figure above.
Step 3: Now from your WordPress administration panel, go to Stripe Basic Settings (under WP eStore -> Payment Gateway Bundle -> Gateway Settings) and check “Use Stripe Basic Payment Gateway” option.
Step 4: Enter your Test Secret Key.
Step 5: Enter your Test Publishable Key.
Step 6: Enter your Live Secret Key.
Step 7: Enter your Live Publishable Key.
Step 8: Enter a selector label for Stripe Basic option. For example: Stripe Payment (This text will be displayed in the select box in the shopping cart as a checkout option).
Step 9: Copy the Stripe Webhook URL for your site and add it as a webhook endpoint in your Stripe account (Developers -> Webhooks). You should only have one webhook set up for our plugin (remove any other URL that you may have configured previously for our plugin).
You can either choose to be notified of all the events (may increase load on your server) or select the ones that our plugin processes at the moment:
- charge.refunded
- checkout.session.completed
- invoice.payment_succeeded
- customer.subscription.deleted
- invoice.payment_failed
Step 10: Hit the “Update” button at the bottom to save the settings and now your customers can checkout using the stripe basic payment form.
Creating Buy Now Type Buttons For Stripe Basic
If you want to use “Buy Now” type buttons instead of the standard “Add to Cart” buttons then check the following documentation to learn how to create a buy now buttons for any payment gateways offered in WP eStore plugin:
Shortcode for Subscription Button
You need to embed the following shortcode in a WordPress Post/Page to accept recurring payments via Stripe Basic:
[wp_pg_eStore_subscription_button id="1" gateway="stripe_basic_subsc"]
(Replace 1 with your actual eStore product ID)
Customizing the Look of the Stripe Subscription Button
WP eStore plugin allows you to customize all of your subscription buttons by using a custom button image of your choice. If you want to customize the look of your stripe subscription button then read this post.
Using Stripe Subscription Button with Fancy Display Template
You can use the following shortcode to use a fancy display template with the Stripe subscription button:
[wp_eStore_fancy_display id="50" type="3" style="1" gateway="stripe_basic_subsc"]
WP eStore product ID of the item is 50 in the above example. You will need to change that value to your actual product ID.
Note: We provide technical support for our premium plugins via our customer only support forum