What is Teaser Content
A teaser is a short part of content to draw user in. It is used to “tease” a visitor into reading/viewing the rest of the content and in the process become a member of the site.
How to Create Teaser Content Using eMember
There are two ways you can create teaser content using eMember:
- Using the More Tag Protection Feature
- Using the Section/partial Content Protection Feature
Method 1) Using the More Tag Protection Feature
First, enable the more tag protection by checking the “Enable More Tag Protection” option from eMember’s settings screen.
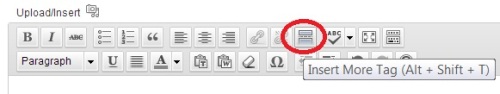
Next, insert WordPress’s “More Tag” marker in your posts to tell eMember what content is teaser and what content is for members only.

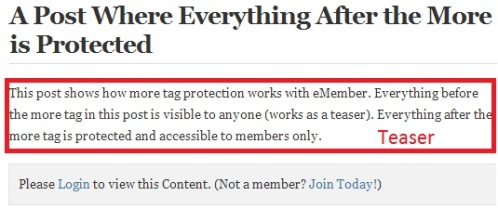
The content before that more tag marker in a post will be visible to everyone and serve as a teaser. The content after the more tag marker will be protected/hidden and only be available to logged members.
Example:

Teaser Content Example
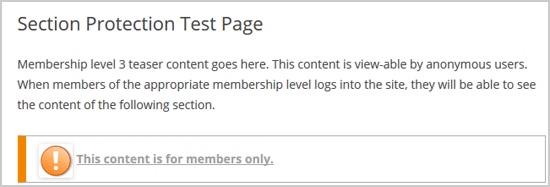
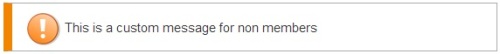
Method 2) Using Section/Partial Protection Feature
You can also use eMember’s section/partial protection feature to hide certain section/area of the post or page. The section of the content that you keep open for everyone serves as a teaser.
Please check our documentation on section protection feature to learn how to use this feature.