I received the following question today from one user:
I love the display box feature, yet I cannot get them to align horizontally on the page. How can I get more that one item per line?
In this tutorial I will explain how you can stack the product boxes side by side to display multiple products in one line.
Preparation
If you don’t know how to create a product box using the WP Shopping Cart plugin then read this page first.
CSS Tweaks
I am going to apply a few custom CSS tweaks to stack the product boxes horizontally.
Step 1) Grab this custom css plugin (it allows you to add your custom CSS code without modifying the main plugin).
Step 2) Lets make the product boxes narrower so there is more room to have multiple boxes side by side.
Add the following block of CSS code in the custom CSS plugin’s interface to define a maximum width of 250px for the boxes.
.wp_cart_product_display_box{
max-width: 250px;
}
You can use a different value if you want to make it narrower.
Step 3) Lets float the product boxes so they stack. Add the following CSS code just below the max-width that you defined in step 2:
float: left;
You should have the following combined CSS code and the boxes should be stacked side by side now:
.wp_cart_product_display_box{
max-width: 250px;
float: left;
}
Step 4) Finally, lets give it some margin to add some space between the boxes.
Add the following CSS code just below what you defined in step 3:
margin-right: 10px;
You should have the following combined CSS which is the final code
.wp_cart_product_display_box{
max-width: 250px;
float: left;
margin-right: 10px;
}
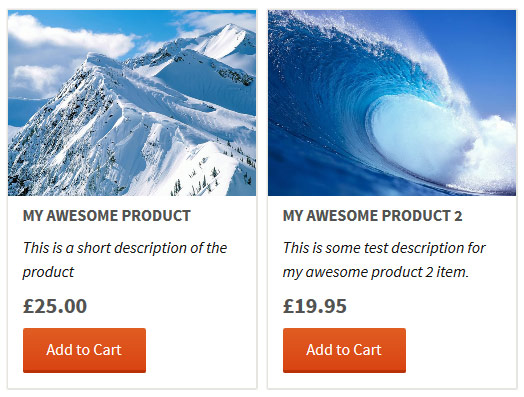
The Final Output
The final output should look like the following example (your product boxes will be aligned horizontally):

Our WP eStore plugin has more product display templates and better grid layout options. You can check the styles offered in WP eStore by visiting this page.
