Firebug has become an indispensable tool for doing front-end development of web applications. However, most developers are unaware of some very useful features of this tool, especially when it comes to debugging JavaScript code. I’ve personally seen many of my colleagues relying on alert() function to reveal the flow of execution of their complex codes. In this article we’ll look into some ways that Firebug can help you debug JavaScript and boost your productivity.
Breakpoints
Setting a breakpoint on a line enables you to pause/resume execution of code at your will. When you put a breakpoint on a line, say line 10, the program pauses execution when it reaches line 10. Let’s see how we can do that:
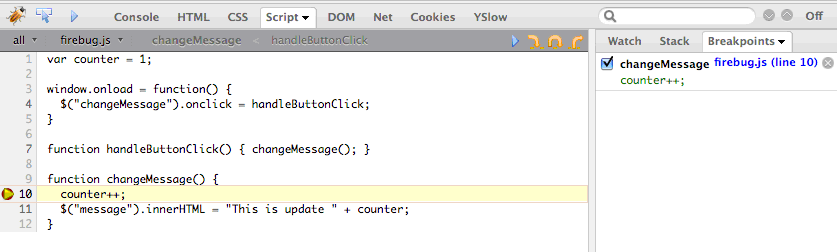
Turn Firebug on and enable Console and Script views. Then visit ajaxify.com. In the Script view, choose firebug.js from the dropdown menu at the top left corner. On the sub-view at the right click on Breakpoints pane. On the left margin of Script view, you will see the line numbers appear. Now click on line 10, it will be marked by a red circle. This red circle is the breakpoint, the Breakpoint sub-view will list you have set.
Now refresh and hit the Change the Message! button. You’ll notice line 10 is highlighted, a yellow arrow appearing at the margin indicates that the script has made its way to the breakpoint. From this point you can control the flow of execution using the controls now activated at the top right corner of Script view.
- Continue This button resumes execution. The script will only pause again if and when the script reaches a breakpoint.
- Step Over This button executes the current line, including any functions that are invoked along the way, and moves to the next line.
- Step Into This button ordinarily moves to the next line, as with Step Over. However, if the debugger happens to be paused at a line that invokes a function, the script will instead jump to the first line of the function.
- Step Out This button causes the script to jump out of the current function, returning to the method from which it was called.

Conditional Breakpoints
Sometimes you may want a set a breakpoint, but make it apply only in certain conditions. You need conditional breakpoints. Right-click on a breakpoint and you’ll see a balloon-styled dialog asking you to enter a condition. This is simply a JavaScript expression; each time the breakpoint is reached, Firebug will evaluate the expression. If—and only if—the expression is true, the breakpoint will be applied and execution will pause.
Watches
A watch is a JavaScript expression that the debugger can continuously evaluate and display the value at your request, so that you don’t have to do it manually using the alert box. The expression could be as simple as a variable, or as complex as a formula containing calls to other functions. In our previous example, click on Watch and enter counter in the text field new watch expression… As you keep clicking on the Change the Message! button the value of counter increases, and you can watch the value in the sub-view at the right.
Tip: When you type in a new watch expression, hit the tab button to get auto-suggestions for properties of objects.
Call Stack Tracing
Call stack tracing is the process which reveals the sequence of function calls, with the latest function called showing at the top and the first showing at bottom. When the debuggers is paused, you can click on the Stack sub-view to see the function call sequence. For our first example, when the program reaches the breakpoint and execution is paused, the stack trace will be like this:
handleButtonClick
It means when you clicked the button, the handler for the event handleButtonClick was called, which then called changeMessage. Thus, stack tracing can give you useful insight about program execution flaw when you stuck untangling some messy logic.
Logging function calls
Sometimes a problematic function is called so many times that you can’t break into the debugger every time. You just want to know when it’s called and what parameters were passed in. To track all calls to a function, just right click on it in the Script tab and choose “Log calls to ‘function name'”. Then hop over to the Console and watch the calls stream in.
Sometimes a problematic function is called so many times that breaking into the debugger seems like a tedious task. If you just want to know when the function is called and what parameters are passed in, you can log the calls to this function in the Console. To achieve this, right click on the function in the Script view and choose Log calls to . Then switch to Console view, execute the code and watch the stream of calls.

Thank you for such a proper explanation……
Firebug is a great tool. I actually didn’t discover this helpful Add-On, rather my cousin who I was babysitting with. He is great with computers and showed me most of its options. This tool has made my life easier, thanks!
Firebug is such a useful Add-On, it saves me an immense amount of time. Also, Firecookies, which goes in hand with Firebug, is another Add-On that I’d highly recommend, as it has proved incredibly useful for me in the past
I have decided to learn Firebug.
Very useful article.
Thanks.
very usefull for a webdesigner…
i’v used firebug its really nice to me.. its save my time
The Firebug plugin is really a time saver, imagine the time it saves you by avoiding the need for trial and error methods. It really helps to quickly get to the design we need.
lol..really enjoy my being here..vewwy great info.bookmarked!
the best thing about firebug is its ease of use another tool that must be used along with it is web developer tool extension
Firebug is a excellent tool even for guys like me who are dumb in things like CSS, javascript or even HTML.