General Description
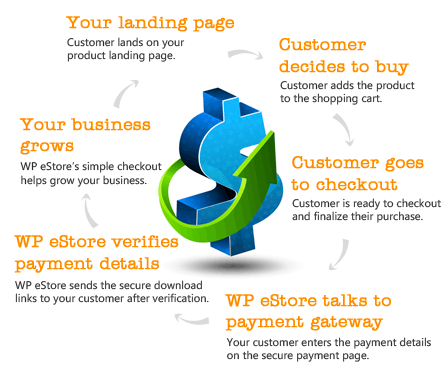
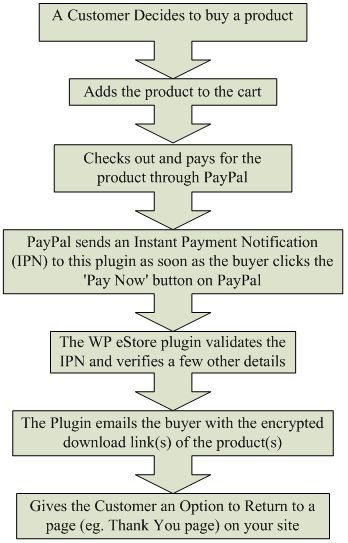
The Order Management Addon plugin displays order information based on transaction id. This plugin will conveniently allow merchants to track and list all orders made via a useful order management console in the eStore menu.
Order Management AddOn Details
The eStore Order Management Addon plugin allows online merchants to better manage their orders which are made via the eStore plugin.
This plugin is particularly useful for people selling physical products via the eStore plugin.
The plugin will display order information in an easy and manageable console where the administrator can easily track orders based on transaction IDÂ and other criteria such as order status.
The administrator can also edit various fields of an order and set the status to appropriate defined values which reflect the different stages an order goes through from the initial purchase to dispatchment and completion.
The user is also able to archive any completed or old orders which will be removed from the main display table but can be viewed and edited via the Archived Orders tab.
Using the eStore Order Management Addon
Please see the following document for how to use the eStore Order Management Addon:
AddOn Price
Download the Order Management Addon
You can download this addon from the addon download area of our customer only support forum