In addition to the product delivery via email (which is the default delivery method), you can also choose to deliver the digital products on a post-payment return page (example, a Thank You page). This allows the customer to be able to download the Digital goods via an encrypted link instantly after the transaction.
Emails are delivered instantly too but sometimes it can take a few minutes (if PayPal’s server is busy they can take a few minutes to send the payment notification that is used for emailing the customer).
Examples
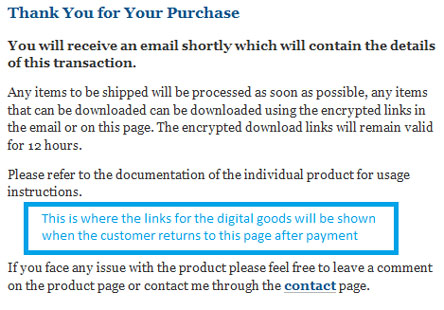
The following is a screenshot of my “Thank You” page that is using the “Instant Digital Product Delivery on the Thank You page” feature:

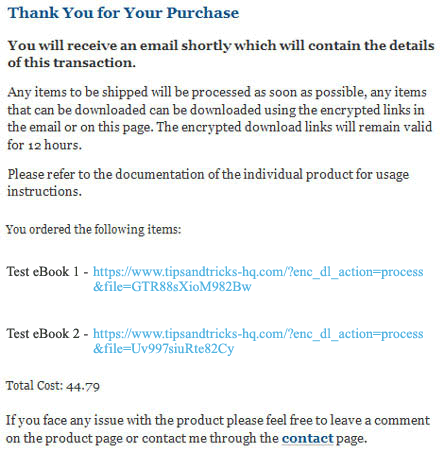
The following is a screenshot of the same page when someone makes a purchase and returns to this page after payment:

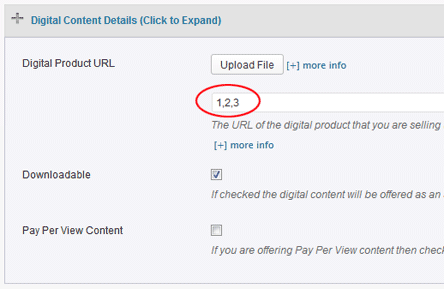
Product with Multiple File Downloads
If you have a product that has multiple downloadable files (example: a large file broken into multiple parts) then it will appear as separate file downloads (each file will be a separate download).
How to Use the Instant Digital Delivery Feature
Just to make it clear… this is an additional product delivery option that you can use. The plugin will automatically send an email to the buyer after a purchase with the download links by default even if you are not using this method/feature.
This function uses PayPal’s PDT (Payment Data Transfer) feature. Watch the video tutorial (recommended) or follow the steps outlined below to take advantage of this feature:
Video Tutorial
Step By Step Setup Instructions
Step 1) Make a post-payment return page (example, a Thank You or Transaction Result page). Use the URL of this page in the “Return URL” field of the settings menu of eStore. This is the page where your customers are going to land when they return from PayPal after the payment. Make sure you do not make this page a private page (private pages can only be accessed by someone who is logged into WordPress). It doesn’t matter if someone goes to this page without making the payment (the links only appear after they make the payment).
Step 2) Add whatever message you want to add to this “Thank You” page and then put the following shortcode where you want to display the transaction result (product download links):
[wp_eStore_display_transaction_result]
Step 3) Enable PDT feature in your PayPal profile. If you don’t know how to enable PDT and get the PDT Identity Token then this document should help (check the “Activating PDT” section on that page).
Step 4) Make sure you have enabled “Auto Return” option too . You can enable the “Auto Return” option from the same PayPal profile page where you enable PDT.
Step 5) Specify the PDT Identity Token that you received from PayPal in the “PDT Identity Token” field of the PayPal Payment Gateway Settings menu of WP eStore.
Step 6) Finally, enable the “Thank You” page display feature in eStore by checking the “Enable Transaction Result Display” in the settings (Post Payment Process Settings) menu of WP eStore.
The transaction result will display the message that the customers are also going to get in the email. It will have a list of products they ordered with a unique encrypted download link for each digital product so it can be downloaded instantly.