
WordPress Easy PayPal Payment or Donation Accept Plugin is an easy to use WordPress plugin to Accept PayPal payment for a service or a product or Donation in one click. It can be used anywhere on your site (sidebar, posts, pages etc.).
Also, try our new and free WP Express Checkout plugin, offering enhanced functionality for accepting PayPal payments for products, services and donations.
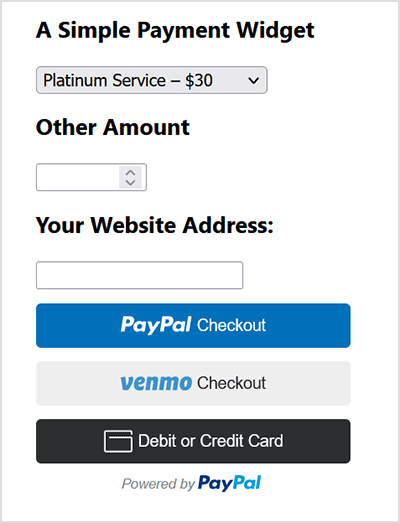
Plugin Screenshots

This plugin does not give you a shopping cart. Check out our WordPress Simple Shopping Cart plugin, If you are looking for a simple shopping cart plugin for your WordPress site.
WordPress PayPal Payment Plugin Usage
To begin utilizing the plugin, please follow these steps:
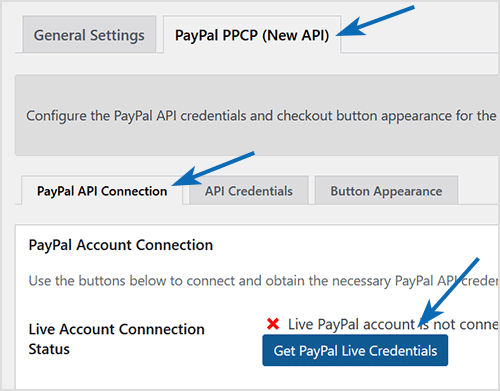
Step 1) Setup the PayPal PPCP API Credentials
Navigate to the ‘PayPal PPCP’ tab in the settings to set up your PayPal API credentials.
PayPal Commerce Platform (PPCP) is the new/latest product from PayPal, it offers the PayPal checkout and adds more payment options for global customers so that all your funds will be in one place, but your customers will see familiar payment methods.

After the API is connected, you can navigate to the “button appearance” sub-tab to customize certain button appearance settings. The default settings are good to get started.
Step 2) Configure the Payment Options in General Settings
Adjust the payment options in the general settings menu of the plugin.
Step 3) Use the Shortcode to Embed the Payment Widget
Finally, insert the shortcode [wp_paypal_payment] into a post, page, or sidebar widget where you wish to display the payment button.
[wp_paypal_payment]
For more versatility, you can use the [wp_paypal_payment_box] shortcode (see the section below for details) along with custom parameter options to incorporate various payment widgets:
[wp_paypal_payment_box options="T-Shirt Payment:15.50|Ticket Payment:30.00|Membership Payment:47.95"]
Usage Video Tutorial
The following video shows how to create payment widgets using the values set in the plugin’s settings configuration:
The following video shows how to create payment widgets using shortcode parameters (you specify all the values in the shortcode):
Usage with Shortcode to Create PayPal Payment Widget
This plugin comes with a couple of very powerful shortcodes to create a PayPal payment button. The following section has usage examples so you can see how to use these shortcodes.
You can use the following shortcode to create a PayPal payment button on the fly and show it anywhere on your site:
[wp_paypal_payment_box options="T-Shirt Payment:15.50|Ticket Payment:30.00|Membership Payment:47.95"]
Note: You will need to replace the example values in the shortcode parameter with actual value for your site.
Shortcode Parameters
Optionally, you can add some more parameters in the above mentioned shortcode to customize the reference title, return page URL, tax etc. Below is a list of the supported parameters in the payment button shortcode
- options
- return
- reference
- reference_placeholder
- other_amount
- other_amount_label
- other_amount_placeholder
- payment_subject
Here is an example shotcode usage with some extra parameters to give you an idea of how to use it:
[wp_paypal_payment_box options="Payment for Service One:15.50|Payment for Service Two:30.00|Payment for Service Three:47.00" reference ="Your Email Address" return="the-return-url-page"]
Allow Your Users to Specify an Amount
You can use the “other_amount” parameter in the shortcode to allow your customer to specify an account (name your price). Here is an example usage:
[wp_paypal_payment_box options="Payment for Service One:15.50|Payment for Service Two:30.00|Payment for Service Three:47.00" other_amount="true"]
This shortcode can be used anywhere on your site and as many times as you want with different values to accept payment for another product or service.
Hiding the Reference Field From the Payment Widget
Use the parameter reference=”” in the shortcode will hide/disable that field.
Using a Placeholder for the Reference Field
Use the “reference_placeholder” parameter in the shortcode to specify a placeholder for the reference text field. Example below:
[wp_paypal_payment_box options="Payment for Service 1:15.50|Payment for Service 2:30.00|Payment for Service 3:47.00" reference="Payment Reference" reference_placeholder="Enter a payment reference"]
Download Latest Version
Download the Plugin.
Download Legacy Version (v4.9.10)
If you prefer to use the earlier version of the plugin featuring the legacy PayPal Standard checkout option, you can download it from the link below:
Additional Documentation
How to collect the Shipping Address from the customer
You don’t really need to collect shipping address from the customers manually as they can specify a shipping address when paying on PayPal. So this is how it works:
- A customer clicks on the Pay Now/Buy Now button and goes to PayPal to pay for the product or service.
- The customer fills in the credit card details or logs into his/her PayPal account and reviews the order
- Now before hitting the “Pay Now” button the customer can specify a shipping address by clicking on “Change Shipping” that is shown below the default shipping address.
- After payment, PayPal will send you a payment confirmation email which will have this postal address so you can ship the item.
Center Aligning the Shortcode
Try the following in an HTML code block to center-align the shortcode:
<div style="margin-right:auto; margin-left: auto; width:300px;"> [wp_paypal_payment_box] </div>
Don’t forget to check out the WordPress Simple Shopping Cart plugin which also allows you to sell products and services site-wide and has shopping cart functionality or the WordPress Donation Plugin which allows you to receive a simple donation.
If you are looking for a feature rich and robust way to sell products or services then check out our WP Express Checkout or Accept Stripe Payments plugin.
Hi Ghada, if you want to use this plugin from a post or page using the trigger text then all you need is just step1. step 2 is needed if you want to use it from your template (php) files. Template files are the files that comes with your WordPress theme. So if you wanted to show this plugin say for example in the footer of your blog then you could just call the function specified in step 2 from your ‘footer.php’ file. Remember step 1, 2 and 3 are alternative ways to provide flexibility. Hope this helps… let me know how you go.
Ah ha! Sorted it. I suppose its worth mentioning that if you enter the trigger text on a page then the code goes on the Page Template.php – – a newbie like me just wasn’t sure.
Thanks anyways, works a dream now 🙂
Hi there,
Cannot understand step 2
2. Call the function from a template file:
Where do I put this, which template file? Sorry for my ignorance, but hope you can help.
I already have the trigger text sitting on an unpublished page ready to go.
Thanks in advance
@Mahi, This plugin cannot do exactly what you are asking for as it doesn’t have a shopping cart functionality to allow selling of multiple products from multiple pages or posts. Thats why I wrote the WordPress Shopping Cart plugin. Try and see if that helps.
Hi there.
Is it possible to have two seperate buttons? I have one for one page with a bunch of products, but I need another for the same blog but a different page with different products.
Could this be done?
Really look forward to your answer!
@Barb, If you just want a simple donation button without any email address box or anything then use the WordPress Simple Donation Plugin.
Is there a way to remove the drop down altogther, and also to remove the box for the email address? I just want a Make a Donation button. There doesn’t need to be any options.
Thanks!! With a bit more tweaking I was able to get the PayPal info centered. It’s a good nudge to extend my very rudimentary HTML (and CSS) skills. One more question–is it possible (yet?) to have the plugin be WordPress Easy Paypal Payment AND Donation Accept Plugin? I haven’t tried it yet, but I’d like to have the Payment option on one page of my site and the Donation option on another page of my site. Can it be both/and or is it either/or? Thanks once more for your simple, useful plugin!
Hi Robert, Just use the following code in HTML view to place the WordPress Paypal payment module in the center.
<div align=center>
<!– wp_paypal_payment –>
</div>
It may not come out nicely in this comment but that’s a double dash (- -) in the tag. Let me know if this helps.
Interesting. The comments doesn’t like HTML code. So, using text, “I inserted a [end paragraph tag]…” etc
The last note I just posted seemed to delete the piece of HTML I inserted. I’ll try again. The sentence in parens should read–(I tried adding a after the HTML [that you suggested] but that didn’t do anything.)
Hi Admin–I’m just getting back to tweaking your plug-in on my site. I’ve just about got it the way I want it. But I’m still hoping to center the PayPal info on my page. I tried the HTML that you suggested on 2/10, but it remains justified left rather than center. I’m wondering if I’m still doing something wrong? (I tried adding a after the HTML but that didn’t do anything.) If you’d like to look at the page/code here is the link — http://lightmorning.org/hp_wordpress/publications/
Any suggestions would be much appreciated. Thanks a lot. ~Robert
Hi Tom, Don’t give up just yet… it’s working on thousands of other blogs so I am sure it will work on yours. When you add the Trigger to your post or page make sure you add the trigger text in “HTML†view and not from the “Visual†view. You can switch between the “HTML†and “Visual†view by clicking the button on the upper right hand corner of the post or page editing menu.
i give up….. i guess an online store isn’t going to happen
your response to anonymous on 1-20 suggests using a double hyphen instead of single….which i tried….as well as cut and paste the trigger….i even tried a new page….but the trigger just won’t load on a page…..again it does on a sidebar widget….but it bleeds into the main part of the posting page
@Brett, you can’t multiply this plugin. Please use the wordpress paypal shopping cart plugin on this page if you have multiple products https://www.tipsandtricks-hq.com/wordpress-simple-paypal-shopping-cart-plugin-768
How can I multiply it,
I want to use it in another post with different values.
thanks.
Ditto on this comment??
How can I change the font size of the title text?
Hello Robert, To center the WordPress Paypal Payment Plugin simply put in the following in your post or page in the HTML view:
<p style=”text-align: center;”><!– wp_paypal_payment –></p>
Hi there. I’m very hopeful about your WP Easy PayPal plugin. Looks like it’s going to meet my fairly simple needs quite nicely. My next step is to give it a test run and use the form to order something via PayPal. I do have one hopefully simple question–How easy would it be to center the form on the page rather than having it be left-justified? (I tried to do this from the edit/page of my WP 2.7, but no luck.) The rest of the content on the page is center-justified and I’d love to be able to center-justify the PayPal info as well. Thanks! for providing us with this plugin.
Hi Cotton, unfortunately the wordpress paypal payment plugin doesn’t have the ‘quantity’ modification capability but I am working on a version that will have it.
I am using this on my church website to collect payments for tickets to a conference. Is there a way I can tweak it so that when they go to paypal to complete payment that it allows them to add to the “quantity”?
Setting up a new page was easier and less messy, so that’s what I did. Now let’s see if it works on the Paypal end.
Great plugin. Would you comment about changing the font size of the title and leaving space after the widgit, so that I can fit it seamlessly into my theme?
@Bryce, at the moment this plugin cannot be used in the way you explained.
Hi,
Can this be used for multiple paypal accounts on the one blog. As an example if I have 4 artists who each have their own merchandise, can I action 4 various triggers, each going to thier respective paypal accounts?
Hi Michelle, At the moment you can’t have the button go to a certain page after payment without a little bit of code change. If you are familiar with php then it should be really easy… you just gotta add a return input with the value being the target webpage address to the form.
Its on my list of things to add to the next release of the WordPress Paypal plugin.
If you really really really need it then I guess i could allocate some time and do the update work now 🙂
looks good too
Great plugin, easy installation. I’ll be using it on a few ore sites thanks
@Jon, sorry couldn’t get back to you in time. Thanks for the recommendation… I will definitely incorporate Paypal Sandbox option into the Paypal payment accept plugin in the next release.
This looks like the perfect solution for my needs… one thing though, is there a way I can have the button go to a certain page after payment (like is done with the regular PayPal buttons)?
Never mind. To test this with the PayPal sandbox, one need only change the form action from http://www.paypal.com/... to http://www.sandbox.paypal.com/...
In a future release, maybe you can put in a configuration option for using the sandbox.
This looks like it will do what I want.
Are there simple changes I can make to the code to test it with the PayPal sandbox? If so, what are the changes?
Looks like the trigger text you are using has one hyphen ‘-‘ instead of double hyphen ‘–‘
Easy paypal payment plugin isn’t working on my site. On page when I add the trigger text < !– wp_paypal_payment –>, it appears instead of payment form. What can be wrong?
@Regerar, This is interesting… I have had a similar problem like this with one guy ages ago but he manually updated some php code in the plugin and that broke it. Did you change any php code of this plugin? I would suggest deactivate the plugin then delete it and download a fresh copy and reinstall it. Let me know how you go.
Greetings! The plugin looks awesome, but i have two issues:
1.) I cannot save ANY information on the setup page. When i click “update”, it simply takes me to my general settings page, and when I go back to the WP Paypal payments settings page, all defaults have been restored.
2.) Even after adding the trigger text in the html view, it still will not show up on any of my pages. Any ideas?
Ignore my last – works perfectly now. No clue what I was doing wrong 😛
Nope, just not getting it, it doesn’t seem to work 🙁
Anyone have a screen shot of what it is supposed to look like (the trigger text) just so I can confirm I am not missing something obvious? Seems totally straight forward, but it just displays as text
“Add the trigger text to a post or page”
You can use the trigger text anywhere in the page or post(it doesn’t have to be the only text in the page).
You need to make sure that you are putting the trigger text on the page in “HTML” view and not from the “Visual” view. You can switch between the “HTML†and “Visual†view by clicking the button on the upper right hand corner of the post or page editing menu.
The php worked great, but I am not sure how to use the trigger text. Do I just create a page and drop
as the only text of the page? (that was my guess, but no luck)
Many thanks, i will use it on my blog.
Adding more payment option is really easy but does require some code changes though.
I intend to add more options on the next version of this plugin but for now this is what you have to do (should only attempt this if you understand php code):
1.Open the “WP_Accept_Paypal_Payment.php†file in your favourite php editor.
2. Go to line 66 and observe the 4th option. Basically you need to introduce more of that. So copy the 4th option code block and paste it just immediately under the closing braces. Then change the variables to 5 and so forth. You can hard code the payment amounts here so you don’t have to update the settings menu option.
I want to have 5 Payment options. How can i do it?
just wondering if there is a way to add more than 4 payment amounts?
Nice plugin, easy installation. Haven’t gotten a cappuccino yet, but I guess we’ll find out if it works when I do. *grinning*
How can I multiply it,
I want to use it in another post with different values.
thanks
Great plugin! Installed lickety split! Havent test it yet but so far so good!
Do the following to accept payments in Euros or any other currencies:
1. Open the “WP_Accept_Paypal_Payment.php” file in your favourite php editor. You can use Windows Notepad too.
2. Search for “USD” in the file and Replace it with “EUR”.
3. Save the file and upload it to your website and you are done.
Do the same for “GBP” or “AUD” if u want to accept payment in those currencies.
I intend to include these currencies in the options menu in the next release of this plugin.
Hi,
How can i make some modifications to the plugin in order to accept payments in Euros?
Thanks,
paco