Do you remember life without the lightbox? It wasn’t that long ago, yet lightboxes are popping up everywhere, literally. In 2006, the first lightbox script was released by Lokesh Dhakar and has become a staple for websites and blogs alike. Though they’re mainly used for larger items, even companies like Facebook have adopted lightboxes to display photos in an easy-to-see, easy-to-scroll manner. The original javascript had plenty of good qualities, but it became widely adopted when web developers started making their own lightbox applications.
The original Lightbox has not been lost in newer formats. In contrast, lightboxes have been improved and now incorporate features and functions that enhance the overall quality and user-experience. It is hard to rank the best scripts in any specific order because they all have been crafted extremely well. Choosing the best script for your site will really come down to coding preferences.
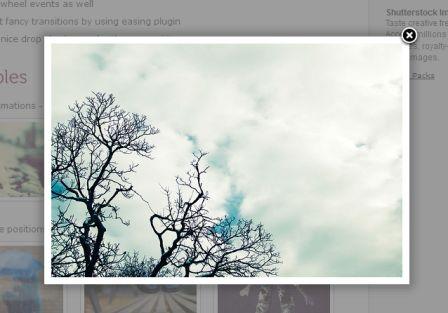
Fancybox
Fancybox has taken a pretty direct approach and is an upgrade from pure javascript to jQuery. The overall appearance of this lightbox is like the name says, fancy. The interface is clean and displays images and associated caption text nicely. In addition to looking nice, this script displays HTML elements, SWF movies, iframes and AJAX requests. This script is truly a techie’s dream come true.

In addition to delivering such great features, you can customize this Lightbox to your liking with CSS, choose to display a drop shadow under the frame, or employ “fancy†transitions for true customization. The possibilities with this script are almost endless, making it a great fit for many.
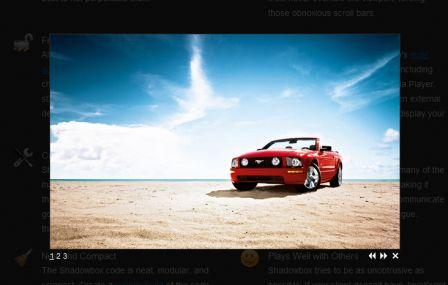
Shadowbox
Though it doesn’t have the same aesthetic appeal as Fancybox, Shadowbox has plenty to offer for those who are interested in it. This script is highly customizable allowing you to adapt it to your specific needs. The code is both lightweight and neat which delivers supreme flexibility for editing and tweaking the default script.

Shadowbox can display images, HTML, Falsh, SWF movies, Quicktime and even external websites. The framework for this application has not been fixed in place which makes it an exceptional choice for sites with highly specific needs. In addition to being able to modify and manipulate the code to the framework you like best, it can be used as a standalone application.
jQuery.popeye2
jQuery.popeye is an advanced image gallery script built on the JavaScript library jQuery. Use it to save space when displaying a collection of images and offer your users a nice and elegant way to show a big version of your images without leaving the page flow.

ColorBox
ColorBox helps bridge the gap created by Fancybox’s aesthetic appeal and the flexible and lightweight code of Shadowbox. ColorBox strives to deliver a customized lightbox to their user that is unique every time. This helps the end-user deliver easy accessibility, W3C standards and good design and internet practices.

Like most in its class, ColorBox supports photos, file grouping, slideshows, AJAX, inline and iframed content. Users can customize the application through CSS and it has been written in jQuery allowing it to be chained with additional jQuery commands. Proving just how lightweight and easy-to-use it is, ColorBox uses less than 9kb of javascript coding which can be extended using callbacks and event hooks without ever having to edit source files.
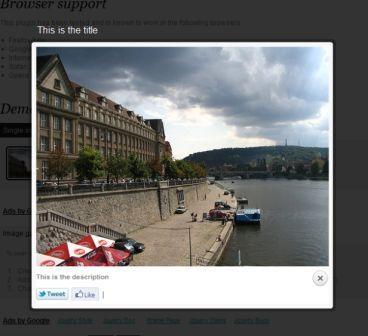
PrettyPhoto
If you’re just interested in a very simple lightbox, PrettyPhoto is in essence a clone that has been built on jQuery. It doesn’t support as many files as other scripts but it does deliver the basics with support for images, videos, flash, YouTube and iframes. This script is easy to get running and has a nice, simplistic appearance. Though it is not fully customizable, it does have some flexibility that should allow you to alter it to fulfill your needs.

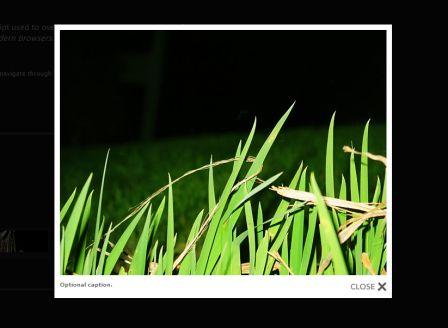
Lightbox2
Though improvements and breakthroughs in code have greatly modified the original lightbox, it is still a script well-worth using. What it lacks in features and increased functionality, it makes up for with its recognizable and respected interface. This model for the modern day lightbox is simple, features lightweight code, and easy to setup and use for those less interested in fancy features, colorful frames and enhanced editing.

No matter which script you are more attracted to or interface you find more appealing, one thing is sure – lightboxes have revolutionized the way we display images and videos on the internet. With a wide range of options and customizable features, developers are sure to find a script that matches their coding and visual presentation needs. If not, you can always tweak the code.
If you are looking for a video lightbox plugin for WordPress site then checkout the WordPress Video Lightbox Plugin
About the Author: Katie Campbell is an editor for Bestcovery.com where she writes software and internet reviews. She became interested in lightboxes when they first started lighting up her screen and as the owner of an image library of over 3,000 files, takes a keen interest in their development.
Nice lightboxes…espcially the one with the “X” at the top right corner. It is nice for web usability especially since some people don’t know how to click outside the box!
I think this article would excite anybody who is into images and web technology. There is a list of six super JQuery Lightbox Scripts to show images using Lightbox effect. I feel a good quality image plays a strong role in attracting viewers. Just like buying a food or a gadget we are attracted by the product because it looks nice. I believe that Groupon and the clones websites have good images to pull in the crowd.
Loks god to me.Jquery is the best language to create the application.I hope it can be used for iphone app developement also
I love the lightbox, I have used lightbox a lot since i got the idea how to use this.
Thanks for sharing this quality list of JQuery lightbox scripts. I like the fancybox lightbox script.
I use WordPress Lightbox Ultimate Plugin, pretty good Lightbox plugin
Some really good collection of WordPress Lightbox plugins. I personally use prettyPhoto to display overlay image on my website.
Nice jquery ligthbox library list. Before i was using mootools library, now I moved to jquery and im using it in most of my projects.