Font Awesome is a popular set of icons that can be added to your website. Adding ‘Font Awesome’ icons create a user friendly website that is visually appealing to your target audience. ‘Font Awesome’ icons are CSS fonts (not images) so it loads faster.

Why Do Website Owners Use Font Awesome Icons?
- The icons are vectors meaning that they can be displayed at any size without becoming disfigured.
- They are completely customizable. You can change the color and add animation to the icons.
- Font Awesome icons work on all browsers.
Adding Font Awesome Icons to Your Website Manually
I generally prefer to add Font Awesome icons to my WP site manually. You can load the Font Awesome CSS library by adding a little bit of code to your theme’s functions.php file (or a custom plugin file).

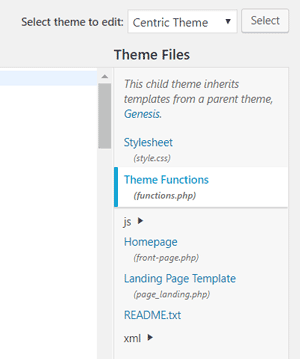
- In your WordPress admin dashboard, click on the ‘Editor’ menu under ‘Appearance’.
- Click on the ‘Theme Functions’ link on the right-hand side of the screen (functions.php).
- Copy and paste the following code into the Theme’s functions.php file (you can add it to the bottom of that file) and then click ‘Update File’:
add_action( 'wp_enqueue_scripts', 'tthq_add_custom_fa_css' );
function tthq_add_custom_fa_css() {
wp_enqueue_style( 'custom-fa', 'https://use.fontawesome.com/releases/v5.0.6/css/all.css' );
}
You can now use the HTML code to show the icons on your site. Below is an example:
<i class="fab fa-github-square"></i>
Adding Font Awesome to Your WP Site Using a Plugin
You can add Font Awesome icons to your website using a free plugin. This method is recommended for those who are not able to manually add the library using the code mentioned above.
- Install and activate the Better Font Awesome plugin on your WP site.
- On any post or page, use the inserter of this plugin to embed a range of icons on your website.
- Click on the icon you wish to insert. It will now appear on your post or page.
![]()
Hi,
Even after performing all the actions given in this post, I do not get Add Media or Insert Icon buttons on existing or new pages. How can I get them? I am currently using the Stout theme in WordPress and while installing the Font Awesome and Better Font Awesome plugins, it showed up that they are supported by this theme.
Kindly help!