
If you find yourself adding a blog to your WordPress website, or blogging is the main purpose of your website, you may wish to display images within a post or a page in a gallery style. Displaying images in a gallery or a grid is a lot more visually appealing then having a list of related images.
Creating a WordPress Media Gallery is simple and can be created without the need for any additional plugins. The Media Gallery is a built in feature of WordPress that comes with every WordPress install.
With the release of version 5.0 of WordPress, the classic editor becomes a block editor (by default) making the process of inserting a gallery even that little bit easier. Below you can find instructions on how you can create a media gallery to display a collection of images on your own WordPress site using version 5.0 or higher.
Please Note: The process of creating a media gallery on WordPress versions earlier than 5.0 is much the same.
Video Tutorial: Creating a WordPress Media Gallery
How to: Create a WordPress Media Gallery
Step 1) Within your WordPress dashboard, create either a post or a page where you would like to display your media gallery.
Step 2) Give your WordPress page a title.
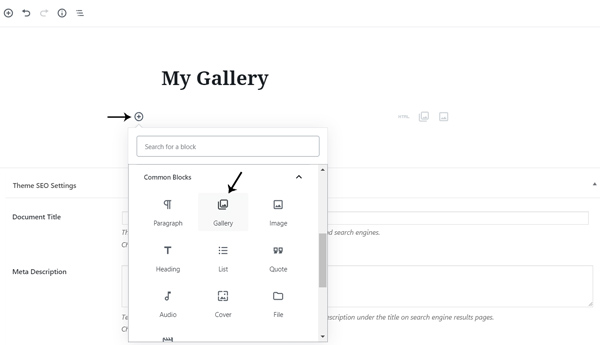
Step 3) Click the ‘+‘ symbol to add a new block to your WordPress post/page.
Step 4) Scroll down to the ‘‘Common Blocks’ section and click on the ‘Gallery’ button.

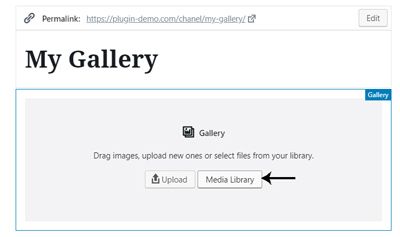
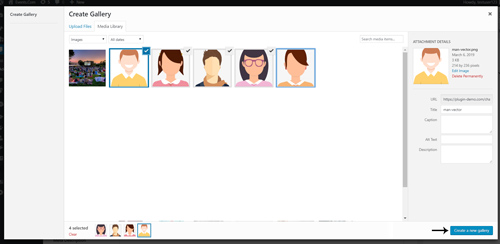
Step 5) If the images you’d like to add are already in your ‘Media Library’ click the ‘Media Library’ button. Select which of the images will be a part of your gallery. This can be done by simply clicking on each individual image.

Step 6) Once you have selected a number of images for your gallery, click the ‘Create a new gallery’ button.

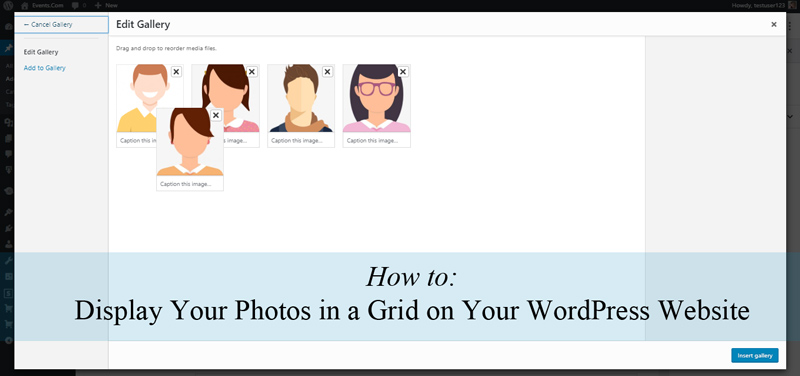
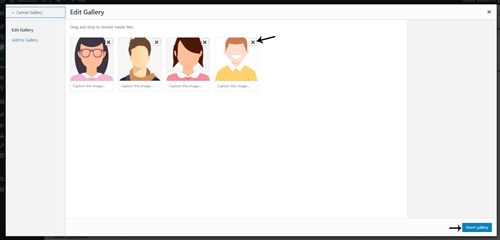
Step 7) You can now drag your images to the order in which you would like them to be displayed. Clicking the ‘x’ button will delete each image out if you have accidentally added an image which you do not wish to be apart of the gallery.
Step 8) Once you are happy with the order of your media images, click the ‘Insert gallery’ button.

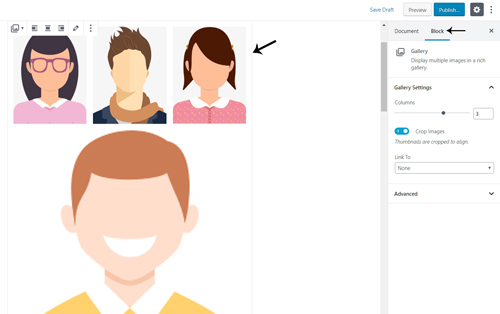
Step 9) You have now inserted a media gallery to your post or page. On the right hand side of your WordPress page you will see some customization options. If you cannot see the customization options, ensure you are clicked on the media gallery block.

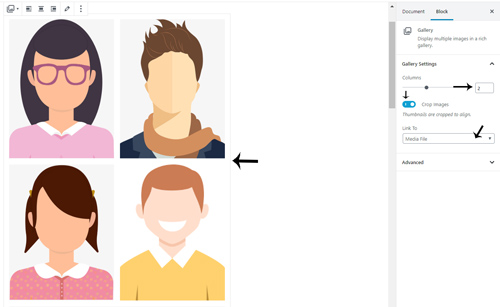
Step 10) You can decide how many columns the media files are organised into, if the gallery should link to an internal or external link and if the images should be cropped or not.
Step 11) Once you have created and customized your WordPress Media Gallery, make sure you either save your document as a Draft or Publish it out.

Leave a Reply