The wp simple cart plugin allows you to customize the add to cart button from the settings menu of the plugin. However, that change is applied globally to all your product buttons.
There is another option to customize the add to cart button text by using an extra parameter in the shortcode. This only applies the change to the shortcode where you are using it. This can be very useful when you want to use a custom button text just for a few products on your site.
You an specify the custom button text via the “button_text” parameter. The following example shortcode shows how to use it:
[wp_cart_button name="Just a Test Product" price="29.95" button_text="Add Me Now"]
You can also use this shortcode parameter in the product box shortcode like the following example:
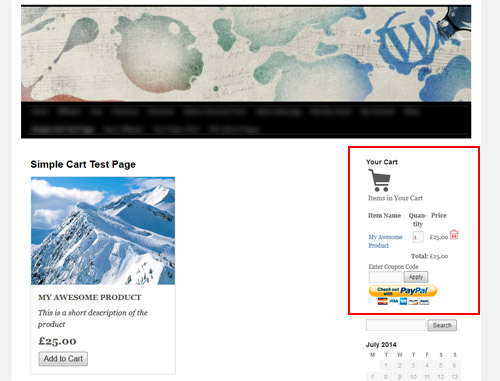
[wp_cart_display_product name="My Awesome Product" price="25.00" thumbnail="http://www.example.com/images/product-image.jpg" description="This is a short description of the product" button_text="Add Me Now"]
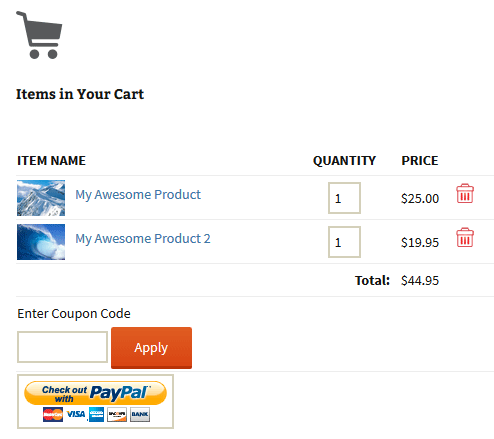
It will create a button with custom text like the following example: