When you use any of the PayPal checkout options offered in the Simple Shopping Cart Plugin, your customers can checkout using PayPal’s Pay in 4 option. The Pay in 4 is PayPal’s Buy Now, Pay Later Interest-Free Installments Option. As the seller, you will receive the full amount for the product at the time of the purchase, the customer will pay it off to PayPal over time.
Set-Up Requirements for PayPal’s Pay in 4 Feature
PayPal stipulates a number of requirements for companies that wish to accept Pay-in-4 payments for goods and services they sell from their websites. Below are the set-up requirements for PayPal’s Pay in 4 option:
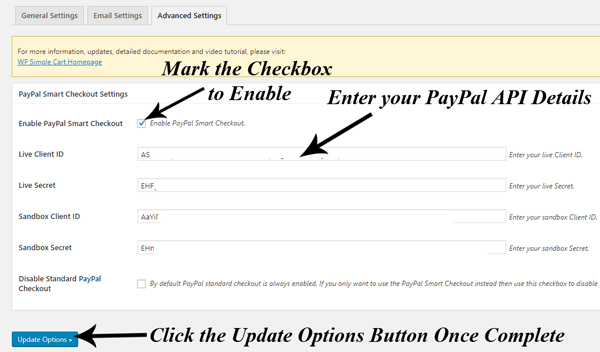
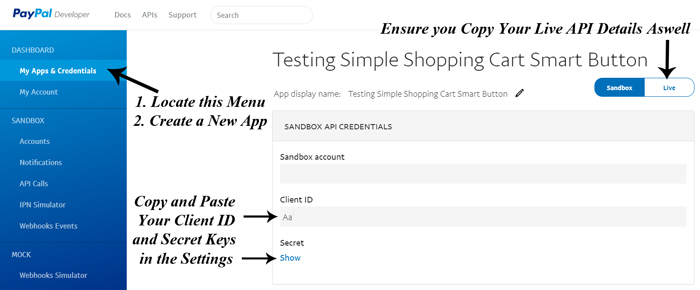
- Use any of the PayPal checkout options (PayPal Standard, PayPal Commerce Platform etc).
- The product you are selling needs to be between $30.00 and $1500.00 for the ‘Pay in 4’ option to appear on the checkout window.
- The customer must reside in an eligible country/state. United States is supported. The countries that PayPal offers the Pay in 4 feature is expanding, and in the future additional customers from around the world will be able to use this option to pay for goods and services. So check with PayPal if your country is supported at this moment.
- The customer will need to have a PayPal account.
You can read more about PayPal Pay in 4 eligibility on their website here.
If you have set up the Pay in 4 option in your PayPal account but the customer is not seeing the option during checkout, then this customer may not meet all the criteria to be able to use this payment option.
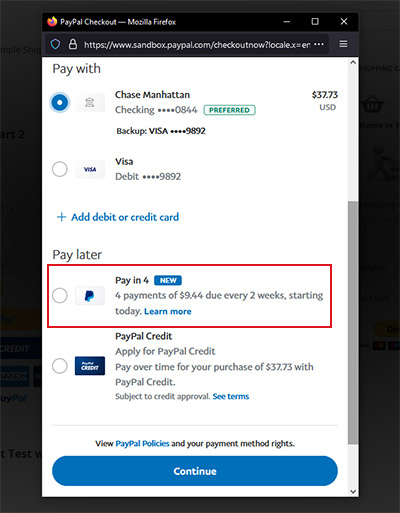
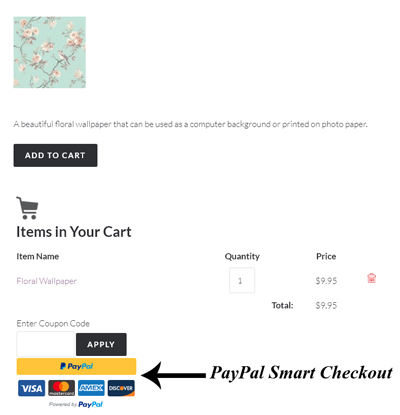
How Will the Customers Use the Pay in 4?
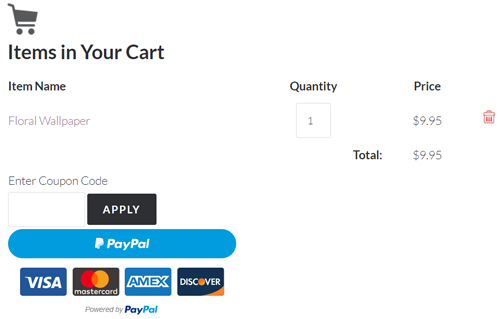
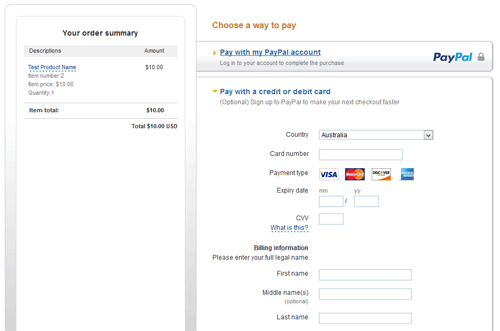
Once you have the Simple Shopping Cart Plugin activated and you have a product where the price is between $30.00 and $1500.00, those customers who reside in eligible countries should see the option to use ‘Pay in 4’. The option is shown within the checkout popup window. The customer can simply click to ‘Pay in 4’ payments, rather than having to pay the total amount upfront.