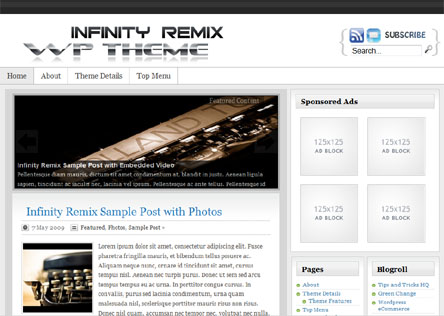
Infinity Remix is a multi-functional clean WordPress theme with a simple and unique design that displays the content in a stylish and traditional way. The Infinity Remix theme has a unique home page, consisting of a featured posts section, a blog module and lots of stylish widgetized spaces.
When choosing a WordPress theme, I tend to look for the following important elements in the theme:
- The WordPress theme is Light and clean so it loads quicker in the browser.
- Standards Compliant (has Valid XHTML + CSS code to the search engine bots can index content easily).
- Fixed width, two columns and the sidebar is on the right side.
- The size of the sidebar (if the sidebar is too narrow then it is very hard to fit in the most popular advertisement units such as the 300×250 pixels unit)
- Unique design (this is important for the blog/site to stand out from the crowd)
The Infinity Remix theme was designed keeping all the above points in mind. I tried to keep the structure clean and organized. This theme is perfect for anyone who wants their WordPress blog to stand out in the crowd as this theme has a professional and elegant design.
Every theme needs a little tweak here and there no matter how good it looks. If you need a few tweaks or additional stuff just leave a comment below or post it on the support forum.
Please note that this theme does not have admin options and is not ideal for anyone who does not want to manually edit the template files for any design tweaks you may need.

Main Features
- Firefox compatible
- IE6 + IE7 + IE8 compatible
- Google Chrome compatible
- Safari compatible
- Opera compatible
- Netscape compatible
- Compatible with Latest WordPress
- Featured Articles Section
- Gravatar ready
- Advertisement Ready
- Widget ready sidebars
- Custom thumbnail images
- PSD file of the Header logo
- Valid XHTML + CSS
- Smooth design
- 7 widgetized areas (3 footer modules and 4 sidebar modules)
- Comes with all the necessary plugins
- Works with WordPress 3.0 +
Buy the Infinity Remix WordPress Theme

Product Name: Infinity Remix
Product Description: WordPress Theme
We are not selling this theme any more. Please check our projects page to find out alternatives (we have developed a few child themes that you might like).
Hi, You will need to edit or replace the following image “logo.png” then upload it to the themes image directory. If you replace this image make sure you name the new one the same “logo.png”.
Let me know how it goes.
Cheers,
Ivy
Just starting to use Infinity remix and would like to know how the header can be modified to show my sites name and logo. thanks
Hi Tony, Search for the following line in the “header.php” file:
<li class="home <?php if ( is_home() ) { echo "current_page_item"; } ?>"><a href="<?php echo get_settings('home'); ? rel="nofollow">"><?php _e("Home"); ?></a></li>
remove that line and it should get rid of the home link.
How can I make a page the static home page without it creating another tab on the navigation for the exact same page? My first two tabs are the exact same page.
Tony
Hi Tony, let me know if this link helps:
https://www.tipsandtricks-hq.com/forum/topic/how-can-i-link-my-contact-form-page-to-the-contact-header-logo
Thanks Ivy,
Do you have any instructions on how to edit it to go to another page. My wordpress coding skills are OK, but minimal.
Tony
Hi Tony, This can be used for “Email Subscription Request”(e.g. Feedburner). You can also edit this to link to any other email type contact or you can remove it if you do not need it.
Ivy
Hi, I just got these theme and it’s looking great.
What am I meant to do with the little Email Icon that sits above the search box.
Tony
Hi, Yes you can change the colors of the theme. This can be done by modifying the CSS file.
Ivy
is it possible to give the theme an orange colour ie change the grey areas into orange and if so, how?
@Scott, Yes you can use all these products with WordPress 2.9.1. We keep all of our products compatible with the latest version of WordPress. We are currently working on new videos. We have a long to do list right now but there are more to come. Thank you for your suggestion about doing a training tutorial from start to finish with all of your products, we plan to do this in the future.
Ivy
1. Thanks for the great product I just bought it, however, I failed to ask if all of your plugins, themes, software, and etc. friendly to the WordPress 2.9.1? Should I not use my recent purchases (I bought everything) on the latest version of WordPress?
2. Will there be more training videos? I hope so. I’m very detailed oriented.
3. A suggestions: Perhaps you could do a training tutorial from start to finish with all of your products.
@Bob, nope, the sidebar can’t be moved to the left.
Is it possible to move the sidebar from the right to the left side and if so how?
Very nice blog, your article is interesting, i have bookmarked it for future referrence
Phil, Yes the header can be customized.
Ivy
I assume I can customise the header?
Hey Anthony, use this plugin that lets you execute PHP code from the widget:
http://wordpress.org/extend/plugins/php-code-widget/
It’s similar to the Text widget but it can execute PHP code too.
Hi Amin: I’m playing with the template, it looks really nice. I’m using it with PHPExec to run some scripts and this works great in posts and pages, however I want to use it in the sidebar also so I added everything into a text box (yes, I did remember the phpcode /phpcode) and it’s not working, just shows the code in the source but not parsing and running it. Can you advise?
@Malika, you can use it on multiple domains owned by you.
Can i use this theme on multiple domains or do I need a special “developers” pack?
@Aaron, The default thumbnail size is 150×150 so it’s doing it right… all the post thumbnails are resized to this size so it looks consistent on your front page. Once you put some text in the post it won’t overflow to the next article any more.
If you just want to put an image on your post then you can just embed it on the post (no need to use the post thumbnail option)
When i add the custom thumbnail value to my post and it adds the image into my post it doesn’t resize the back of the post and the image flows over the next post
I don’t use any so I don’t have the best information regarding this but I have heard that qTranslate is a good one.
No I Have not tried that, do you know some plugin for translation that works?
Hi Brynjolfur, most of my users/customers are English based so I never really looked into the translation part. Have you tried installing a translation plugin? There are a few wordpress translation plugin that will turn your wordpress site into your desired language.
Hi,
Is it possible for me to translate the theme in another language?
@StillLearning, Yes, you can remove the theme attribution link (Most people usually replace it with an affiliate link).
I don’t have a built-in page template with no sidebars but creating one wouldn’t be that hard.. so if you need it let me know.
I really like this theme–clean, crisp and font type. Two questions for you:
(1) Can we remove the theme attribution link?
(2) Do you have a built-in page template with no sidebars (i.e. like a landing squeeze page or for a sales letter)?
Thanks and good work. I like the other plugins too
Cool stuff man! I’ll check it out again soon. Great internet insites.
Thanks a million!
I am really grateful to you from bottom of my heart for your quick help
Hi Rajesh, both of these can be achieved very easily…
1) Open the ‘header.php’ of the theme in the theme editor then search for the “wp_list_pages” key phrase. Once you fine it add the following piece of code on the next line.
<?php wp_list_categories(‘title_li=’); ?>
2) The Infinity Remix theme uses an auto-thumbnail and resizer function that puts an associated image next to the post. This image is then associated to the post on the blog home page.
To use it just create a custom field called “thumbnail” and the value should be the URL of the image.
I hope you are doing fine. Today I have purchased another copy of this theme for my
site http://www.free-mind-movies.info/
I have two questions… I would like to have the categories show up on the menu bar along with the Home, About, and Contact. How can I achieve this?
Secondly in your website you have images on the homepage for each post
but when you go inside the post images are no longer there. How to
achieve this?
Hi Ruby, changing the footer background color is really easy. just update the CSS definition of the ‘footer’ to use the color you like. I will send you an email with specific directions.
Hi, Nice theme… I have one question though… how can I change the footer background color?
Шрифт трудно читаетÑÑ Ñƒ Ð²Ð°Ñ Ð½Ð° блоге
Мне кажетÑÑ Ð¾Ñ‡ÐµÐ½ÑŒ Ð¿Ð¾Ð»ÐµÐ·Ð½Ð°Ñ ÑˆÑ‚ÑƒÐºÐ°
Yes that’s fine now.
Is there anywhere I can see an example of the tables style in Infinity Remix?
I want to have some product comparison tables in a new site and would like the tables to look attractive without having to do a lot of redesign work.
ALSO – can the page width br increased a bit in the CSS file without messing things up?
John
wasn’t very easy to read:
but it said in April 09.
23% used IE7, 15% used IE6, 3% used IE8 and 47% used Firefox
I was surprised at just how much FF has taken of the browser market!
just found this about browser usage:
Browser Statistics Month by Month
2009 IE7 IE6 IE8 Fx Chrome S O
April 23.2% 15.4% 3.5% 47.1% 4.9% 3.0% 2.2%
March 24.9% 17.0% 1.4% 46.5% 4.2% 3.1% 2.3%
February 25.4% 17.4% 0.8% 46.4% 4.0% 3.0% 2.2%
January 25.7% 18.5% 0.6% 45.5% 3.9% 3.0% 2.3
Yep, it is suppose to work on IE6.. i will have a look.
Nice theme, is it supposed to render OK in IE 6?
I’m not seeing the header.
JC
Hi
Thanks for your reply. I will buy in a day or two and try to set up the adsense. If i have trouble i will let you know
shanks
@Shanks, Yes it is very easy to install. All WordPress themes are one click install from the theme menu.
You can have the Adsense block where ever you want it to be but you will have to set it up. If you are having problem let me know and I will help you set it up the way you want it.
Hi
Pluggin looks great. Just a quick one, i am pretty new to wordpress design, is it easy for me to install and can i have the adsense block with the content in the top left corner of the post wrapped. Will it come automatically once i do the set up?
thanks
shanks
Love the look of your site. Keep up the good work and good luck with your site!
This wordpress theme looks pretty cool on my blog 🙂
Hey, looks cool. I like the featured article slideshow thingy on the front page. It’s also handy having the ad spaces preconfigured. I hate themes that don’t leave enough space for ads, and then break when you try to resize them because the header image isn’t wide enough etc.
Hello,
Everything dynamic and very positively! 🙂
Thank you
Great wordpress theme! I’ve been looking for awhile for a design like this.