In this tutorial I am going to show you how you can customize the payment button styles of the Stripe Payments plugin.
You can customize your button styling using “class” parameter of the shortcode. If it’s omitted, your button will retain the default style provided by Stripe:
[accept_stripe_payment name="Test Digital Item" price="25" url="http://example.com/downloads/my-script.zip" button_text="Buy Now"]
![]()
If you put an empty value (e.g. class=””), your button will use your theme’s default button look. This is how it would look like if you’re using Twenty Sixteen WP theme:
[accept_stripe_payment name="Test Digital Item" price="25" url="http://example.com/downloads/my-script.zip" button_text="Buy Now" class=""]
![]()
Custom Button Styling
You can use your own custom styling if you want to. Let’s say you have css code with class name “my-super-cool-button” and it looks like this:
.my-super-cool-button {
-moz-box-shadow: 3px 4px 0px 0px #1564ad;
-webkit-box-shadow: 3px 4px 0px 0px #1564ad;
box-shadow: 3px 4px 0px 0px #1564ad;
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #79bbff), color-stop(1, #378de5));
background:-moz-linear-gradient(top, #79bbff 5%, #378de5 100%);
background:-webkit-linear-gradient(top, #79bbff 5%, #378de5 100%);
background:-o-linear-gradient(top, #79bbff 5%, #378de5 100%);
background:-ms-linear-gradient(top, #79bbff 5%, #378de5 100%);
background:linear-gradient(to bottom, #79bbff 5%, #378de5 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#79bbff', endColorstr='#378de5',GradientType=0);
background-color:#79bbff;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
border:1px solid #337bc4;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
font-weight:bold;
padding:12px 44px;
text-decoration:none;
text-shadow:0px 1px 0px #528ecc;
}
.my-super-cool-button:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #378de5), color-stop(1, #79bbff));
background:-moz-linear-gradient(top, #378de5 5%, #79bbff 100%);
background:-webkit-linear-gradient(top, #378de5 5%, #79bbff 100%);
background:-o-linear-gradient(top, #378de5 5%, #79bbff 100%);
background:-ms-linear-gradient(top, #378de5 5%, #79bbff 100%);
background:linear-gradient(to bottom, #378de5 5%, #79bbff 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#378de5', endColorstr='#79bbff',GradientType=0);
background-color:#378de5;
}
.my-super-cool-button:active {
position:relative;
top:1px;
}
You need to add this CSS code to your theme’s stylesheet or insert it into your site using a plugin like this custom css plugin. Then specify the CSS class name in the shortcode like the following example:
[accept_stripe_payment name="Test Digital Item" price="25" url="http://example.com/downloads/my-script.zip" button_text="Buy Now" class="my-super-cool-button"]
And here’s how your button will look like if you used the above CSS:

More Button Styles
Using the following CSS code, you can customize buttons even further.
The custom CSS code offered below has 3 button styles and 7 different colors for each of those.
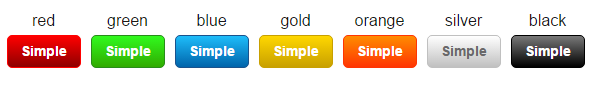
Simple (class=”aspButton simple”):

Fancy (class=”aspButton fancy”):

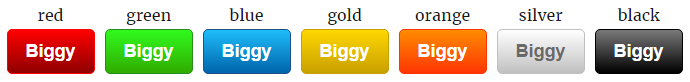
Biggy (class=”aspButton biggy”):

Let’s say you want your button to look fancy green. You need to add following parameter to your shortcode: class=”aspButton fancy green”
[accept_stripe_payment name="Cool Script" price="50" url="http://example.com/downloads/my-script.zip" button_text="Buy Now" class="aspButton fancy green"]
If you want a biggy gold button, you should put class=”aspButton biggy gold” in your shortcode:
[accept_stripe_payment name="Cool Script" price="50" url="http://example.com/downloads/my-script.zip" button_text="Buy Now" class="aspButton biggy gold"]
The CSS Code
Here is the CSS code for it. You can copy and paste the CSS code using a plugin like the custom CSS plugin.
.aspButton{font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;line-height:1.5;letter-spacing:normal;font-weight:normal;text-decoration:none;text-transform:none;transition:none;-webkit-touch-callout:none;-webkit-tap-highlight-color:transparent;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;-o-user-select:none;user-select:none}
.aspButton:active{outline:0;box-shadow:none}
.aspButton:focus{outline:0}
.aspButton.fancy{padding:7px 15px;border-radius:20px 3px 20px 4px;moz-border-radius:20px 3px 20px 4px;-webkit-box-shadow:0 0 1px rgba(0,0,0,0.7);-moz-box-shadow:0 0 1px rgba(0,0,0,0.7);box-shadow:0 0 1px rgba(0,0,0,0.7);font-size:16px}
.aspButton.biggy{font-weight:bold;padding:8px 18px;border:solid 0 #000;border-radius:5px;moz-border-radius:5px;font-size:18px}
.aspButton.simple{border-radius:5px;padding:5px 13px;font-weight:bold;font-size:14px;font-family:"Helvetica Neue",Helvetica,Arial,sans-serif}
.aspButton.orange{color:#fff;border:solid 1px #ff3503;background:#ff8c00;background:-moz-linear-gradient(top,#ff8c00 0,#ff3503 100%);background:-webkit-linear-gradient(top,#ff8c00 0,#ff3503 100%);background:-o-linear-gradient(top,#ff8c00 0,#ff3503 100%);background:-ms-linear-gradient(top,#ff8c00 0,#ff3503 100%);background:linear-gradient(top,#ff8c00 0,#ff3503 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff8c00',endColorstr='#ff3503',GradientType=0)}
.aspButton.orange:hover{background:#ff8c00}
.aspButton.orange:active{background:#ff3503}
.aspButton.green{color:#fff;border:solid 1px #288c1a;background:#31fa1e;background:-moz-linear-gradient(top,#31fa1e 0,#30ab00 100%);background:-webkit-linear-gradient(top,#31fa1e 0,#30ab00 100%);background:-o-linear-gradient(top,#31fa1e 0,#30ab00 100%);background:-ms-linear-gradient(top,#31fa1e 0,#30ab00 100%);background:linear-gradient(top,#31fa1e 0,#30ab00 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#31fa1e',endColorstr='#30ab00',GradientType=0)}
.aspButton.green:hover{background:#31fa1e}
.aspButton.green:active{background:#30ab00}
.aspButton.blue{color:#fff;border:solid 1px #1a528c;background:#0064ab;background:-webkit-linear-gradient(top,#1ebdfa 0,#0064ab 100%);background:-moz-linear-gradient(top,#1ebdfa 0,#0064ab 100%);background:-o-linear-gradient(top,#1ebdfa 0,#0064ab 100%);background:-ms-linear-gradient(top,#1ebdfa 0,#0064ab 100%);background:linear-gradient(top,#1ebdfa 0,#0064ab 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#1ebdfa',endColorstr='#0064ab',GradientType=0)}
.aspButton.blue:hover{background:#1ebdfa}
.aspButton.blue:active{background:#0064ab}
.aspButton.black{color:#fff;border:solid 1px #000;background:#000;background:-webkit-linear-gradient(top,#797979 0,#000 100%);background:-moz-linear-gradient(top,#797979 0,#000 100%);background:-o-linear-gradient(top,#797979 0,#000 100%);background:-ms-linear-gradient(top,#797979 0,#000 100%);background:linear-gradient(top,#797979 0,#000 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#797979',endColorstr='#000',GradientType=0)}
.aspButton.black:hover{background:#797979}
.aspButton.black:active{background:#000}
.aspButton.red{color:#fff;border:solid 1px #f00;background:#ff8c00;background:-moz-linear-gradient(top,#f00 0,#8e0000 100%);background:-webkit-linear-gradient(top,#f00 0,#8e0000 100%);background:-o-linear-gradient(top,#f00 0,#8e0000 100%);background:-ms-linear-gradient(top,#f00 0,#8e0000 100%);background:linear-gradient(top,#f00 0,#8e0000 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff0000',endColorstr='#8e0000',GradientType=0)}
.aspButton.red:hover{background:#f00}
.aspButton.red:active{background:#8e0000}
.aspButton.gold{color:#fff;border:solid 1px #c8a000;background:#ffd700;background:-moz-linear-gradient(top,#ffd700 0,#c8a000 100%);background:-webkit-linear-gradient(top,#ffd700 0,#c8a000 100%);background:-o-linear-gradient(top,#ffd700 0,#c8a000 100%);background:-ms-linear-gradient(top,#ffd700 0,#c8a000 100%);background:linear-gradient(top,#ffd700 0,#c8a000 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#FFD700',endColorstr='#c8a000',GradientType=0)}
.aspButton.gold:hover{background:#ffd700}
.aspButton.gold:active{background:#c8a000}
.aspButton.silver{color:#696869;border:solid 1px #c0c0c0;background:#c0c0c0;background:-moz-linear-gradient(top,#fff 0,#c0c0c0 100%);background:-webkit-linear-gradient(top,#fff 0,#c0c0c0 100%);background:-o-linear-gradient(top,#fff 0,#c0c0c0 100%);background:-ms-linear-gradient(top,#fff 0,#c0c0c0 100%);background:linear-gradient(top,#fff 0,#c0c0c0 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff',endColorstr='#c0c0c0',GradientType=0)}
.aspButton.silver:hover{background:#fff}
.aspButton.silver:active{background:#c0c0c0}
Thank you very much!
@Greg, We only have CSS customization option for the Stripe button at the moment.
Is it possible to use your own image with the shortcode?