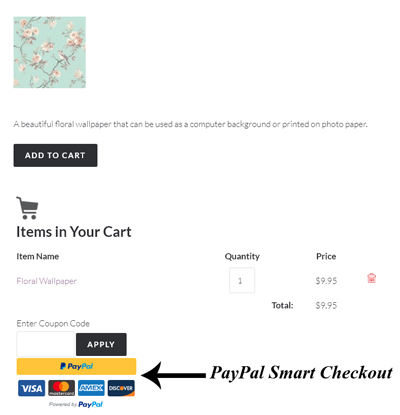
Once you have configured the PayPal Smart Button Checkout for the WP Simple Shopping Cart Plugin you can customize the checkout button appearance. The customization tools for the smart button checkout enable you to create a visually appearing payment area for your potential customers. Use the Size, Color, Shape and Layout tools to create a customized checkout button.
Customizing the Look of Your PayPal Smart Button Checkout
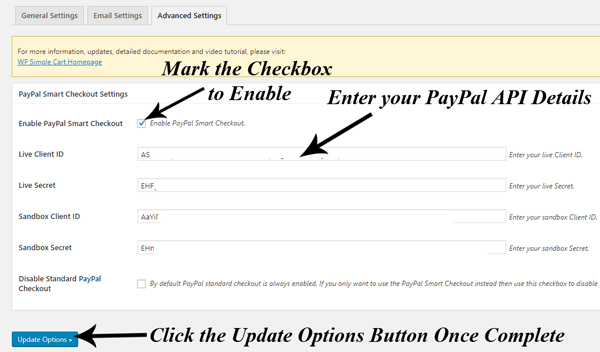
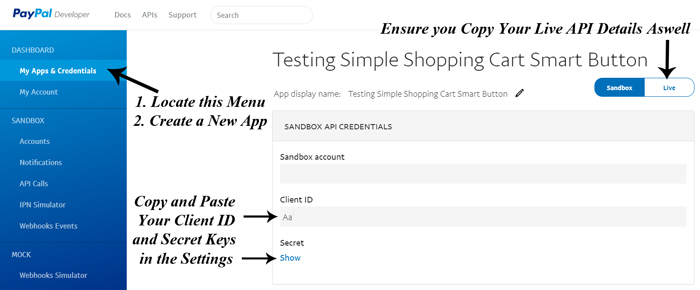
Step 1)Â Ensure you have completed the configuration needed for PayPal Smart Checkout.
Step 2) Click on the Settings menu under Simple Cart.
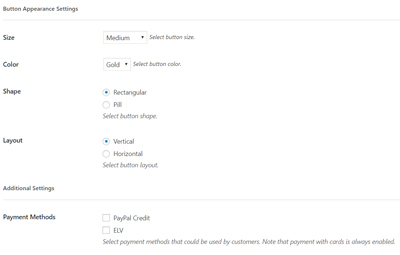
Step 3) Choose the Advanced Settings tab. You will now see a number of customization tools.

Step 4) Choose the Size of your PayPal Smart Checkout button by clicking the drop-down menu. The options are Medium, Large or Responsive (meaning it will change depending on the device it is viewed on).
Step 5)Â Choose the Color of your Smart Checkout button by clicking on the drop-down menu. The color choices include: Gold, Blue, Silver or Black.

Black Smart Button Checkout

Blue Smart Button Checkout

Silver Smart Button Checkout
Step 6) Choose the Shape of your Smart Checkout button. Mark the option next to either Rectangular or Pill.

Rectangular Smart Button Checkout

Pill Smart Button Checkout
Step 7) Choose the Layout of your Smart Checkout button. Mark the option next to either Vertical or Horizontal.
Step 7) Choose if you’d like to allow your customers to use PayPal Credit or ELV to pay for your products or services. Mark the checkbox next to either of the options to allow them on your Smart Checkout.
PayPal Credit:Â This is a means of payment where the customer pays off their purchase with PayPal over time.
ELV:Â Standing for Elektronisches Lastschriftverfahren, ELV is a popular payment method in Germany. It allows the customer to pay via their bank account.
Step 8) Ensure you Update Options to save the customization changes you have made.
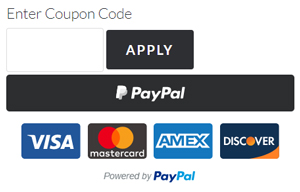
Customized PayPal Smart Button
Using the customization tools for PayPal Smart Buttons, you can create a checkout that matches the theme of your website.