If you are using the WP Super Cache plugin on your WordPress blog together with a WordPress Shopping Cart plugin (example: Simple WordPress Shopping Cart) then there is a good chance that you are experiencing some funny behavior with your cart plugin (example: the shopping cart doesn’t show the products after item addition).
The Problem
The reason behind it is that the WP Super Cache is a static caching plugin. It generates HTML files that are served directly by Apache without processing PHP scripts. So when a visitor on your blog adds a product to the shopping cart and is wondering why it’s not being displayed in the basket is probably because he/she is still loading the static HTML (cached) file of that page.
The Workaround
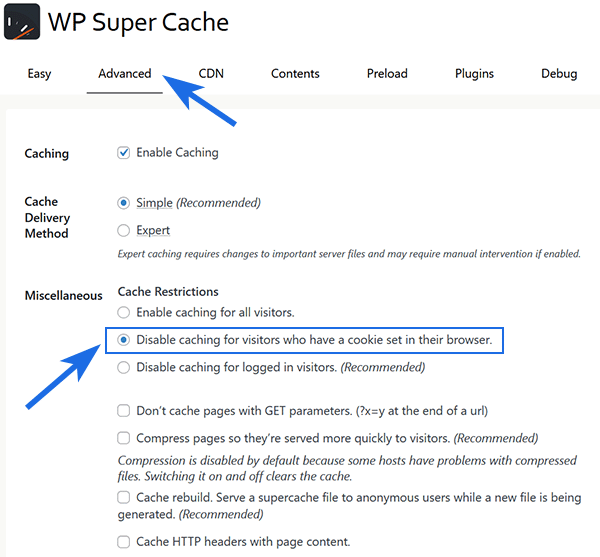
Go to your WP Super Cache plugin’s Advanced Settings menu and check the following option then save it:
- Cache Delivery Method -> Simple
- Disable caching for visitors who have a cookie set in their browser
The following screenshot shows the settings:

Older Version of WP Super Cache
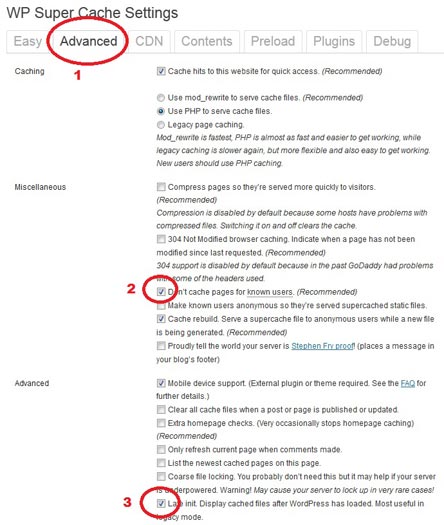
If you’re using an older version of the WP Super Cache plugin, the following screenshot shows the relevant configuration.

Feel free to leave a comment if you are having any issues with this workaround.
Visit the WP Shopping Cart plugin page.