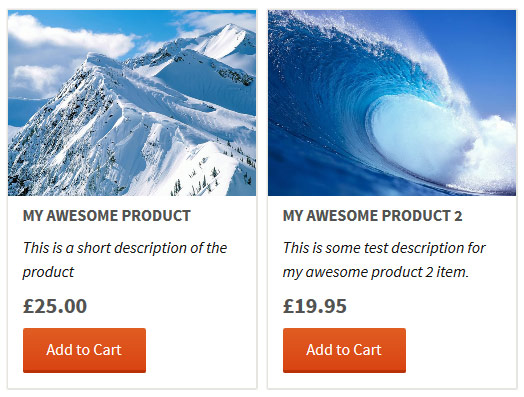
Use the following steps to add a shopping cart to the sidebar of your WordPress site. This will allow your customers to see what items they have in their cart when browsing and adding items to the cart.
Steps to Add a Sidebar Shopping Cart
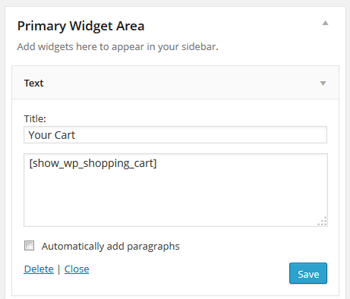
Step 1) Go to the widgets menu of your WordPress admin dashboard area.
Step 2) Add a standard text widget to the sidebar of your site. Your theme need to support sidebars.

Step 3) Use one of the following shortcodes to add the cart in this sidebar widget:
[show_wp_shopping_cart]
or
[always_show_wp_shopping_cart]
The first shortcode will only show the cart if there are any items in the cart. The 2nd one will always show the cart (even if the cart is empty).
Try them both and use the one that you like.
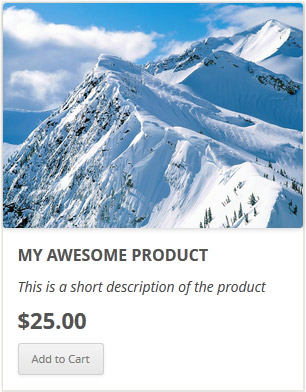
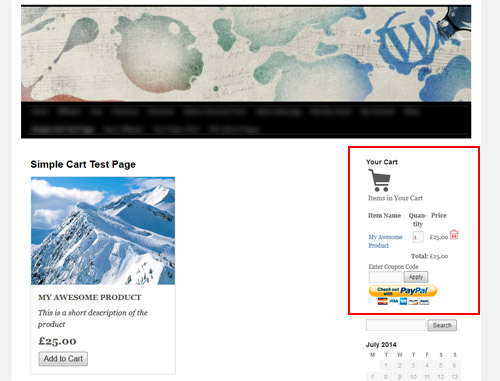
Below is an exmaple of how the cart should look on the sidebar:

Adding the Cart to the Sidebar via a Template File
If you are a developer and you are trying to add the cart to the sidebar from your theme’s template file then use the following PHP function:
<?php echo print_wp_shopping_cart(); ?>