Note: PayPal has deprecated the Smart Checkout feature. Switch to using the PayPal Commerce Platform (new API) which replaces the Smart Checkout option.
The PayPal Smart Checkout is an option you can enable in your WP Simple Cart Plugin. The Smart Checkout Button provides your customers with an alternative checkout method. The PayPal Smart Button Checkout contains a number of buttons that allow your customers to checkout using their PayPal Account, their credit card (Visa, Mastercard), Buy Now Pay Later or PayPal credit.
The checkout form is displayed to the customer in a popup window.

Checkout Demo Video
The following video shows how a checkout works with PayPal smart button (from a customers point of view):
Configuring PayPal Smart Checkout Button
Step 1) Ensure you have the latest version of the WP Simple PayPal Shopping Cart Plugin installed and activated on your WordPress site.
Step 2) Click on the Settings menu under Simple Cart.
Step 3) Choose the Advanced Settings tab.
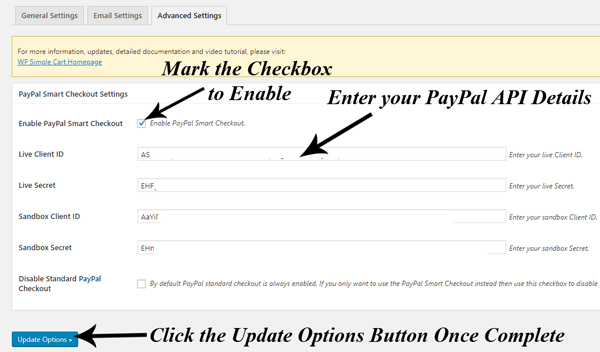
Step 4) You will now see a section titled PayPal Smart Checkout Settings.
Step 5) Mark the checkbox next to Enable PayPal Smart Checkout.

Step 6) To set up this feature you will now need to Log in to your PayPal Developer Account to locate your API details. You will need a PayPal Business Account.
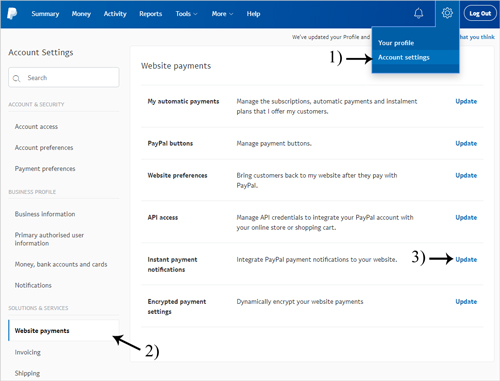
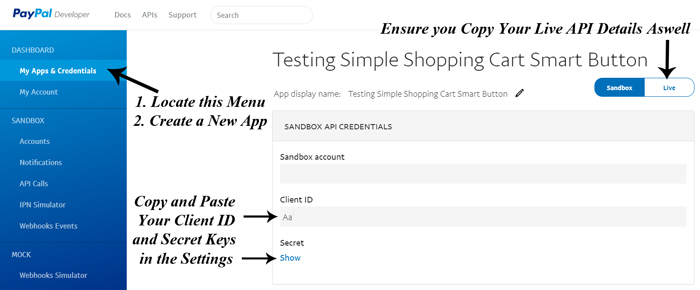
Step 7) Click on the My Apps & Credentials menu within your PayPal Developer Account.
Step 8) Scroll down to the Rest API Apps section.
Step 9) Click the Create App button.
Step 10) Give your app a name that relates to it’s intended use.
Step 11) Click the Create App button.
Step 12) You will now see your Sandbox Client ID and your Sandbox Secret Key (once you click the ‘show’ button).
Step 13) Click the Live button in the left hand corner to show your Live API Keys.

Step 14) Copy and paste both your Live and Test Client ID’s and your Live and Test Secret Keys from your PayPal account into the settings menu of your WP PayPal Shopping Cart. Ensure you paste them in the correct fields.
Step 15) If you would only like to offer Smart PayPal Checkout, mark the checkbox next to Disable Standard PayPal Checkout. Alternatively, you can choose to offer both at once by leaving this box unmarked.
Step 15) Click the Update Options button. You have now completed the setting configuration for PayPal Smart Checkout.
Step 16) Your Simple PayPal Shopping Cart Products will now be able to be purchased through this PayPal checkout method.
Purchasing a Product via PayPal Smart Checkout
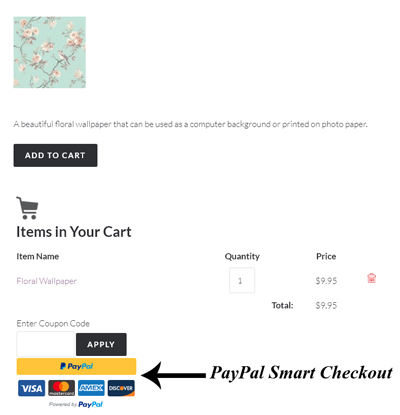
A customer can add an item to your Simple PayPal Shopping Cart. Once the item appears in the cart, the customer can go ahead and checkout using PayPal Smart Checkout. They can click the button that applies to them.
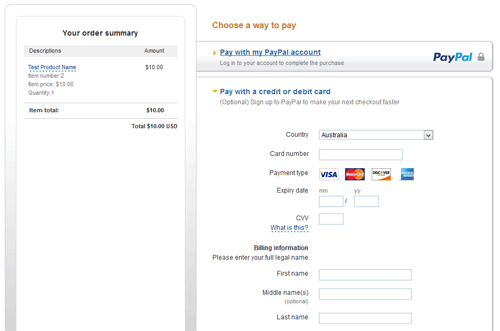
For example, in the following example, the customer clicks the PayPal button because they wish to pay directly from their PayPal account.
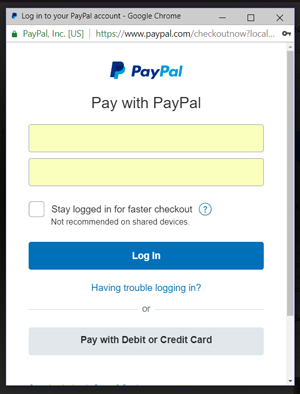
Once a customer clicks on one of the PayPal Smart Checkout buttons, a popup appears where they can complete the checkout process by entering in the appropriate details.


Customizing the Smart Checkout Buttons
Read our documentation on smart checkout buttons customization.
PayPal’s Pay In 4 (Buy Now Pay Later Option)
Read our PayPal’s buy now pay later documentation to learn more about it.