You can offer a store pickup option when using the WP eStore plugin. This option allows your customers to pickup the products from your store (so they don’t incur the shipping charge).
To enable this option, go to the settings menu and check the “Enable Store Pickup” field then save the settings.
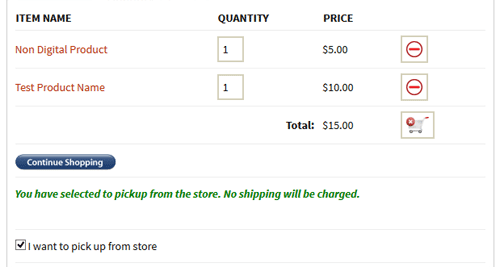
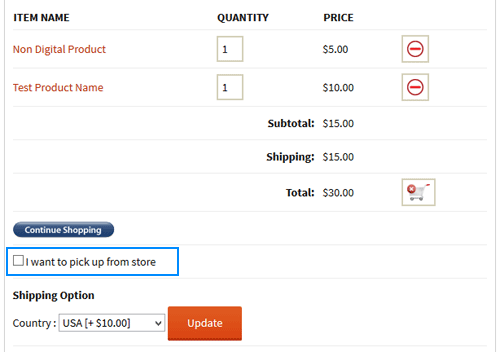
Your customers will now see a store pickup checkbox in their shopping cart (see screenshot below):

When a customer checks that option, the plugin will automatically remove the shipping amount from the cart (so no shipping fee is charged to this customer).